
改行したときに、文章どうしの間隔を広げたい
と思うことはありませんか?
記事を書いている中でSWELLの使い方で分からなかったこと、気になったことの備忘録です。
SWELL使い方の悩み|文章と文章の隙間を広くしたい


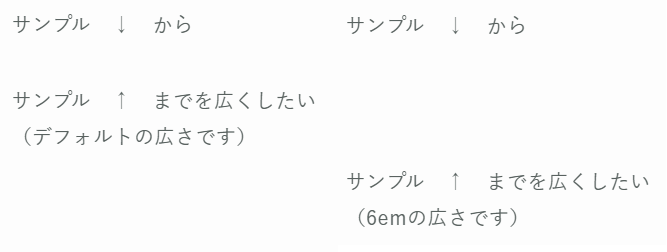
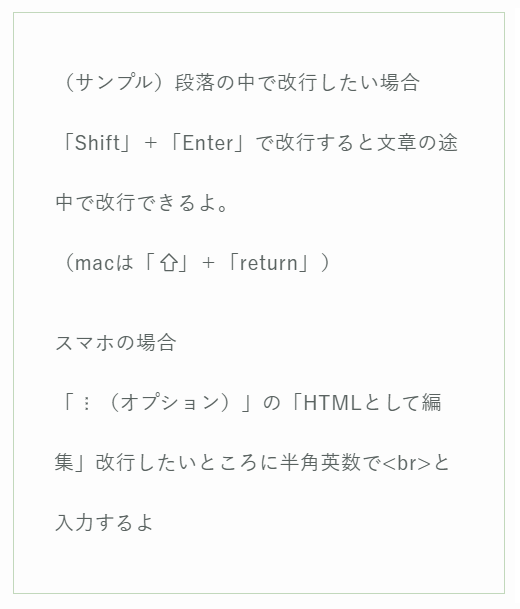
こんな感じに文章の隙間(余白・行間)を調整したいというのが今回の悩み。
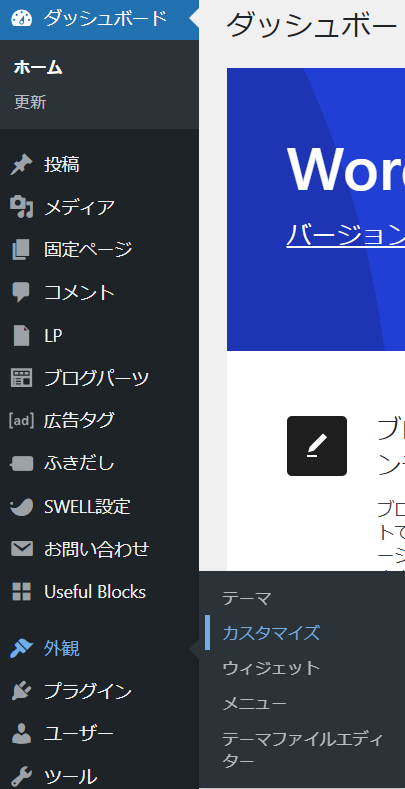
マージンの変更方法
マージン(余白)をあける




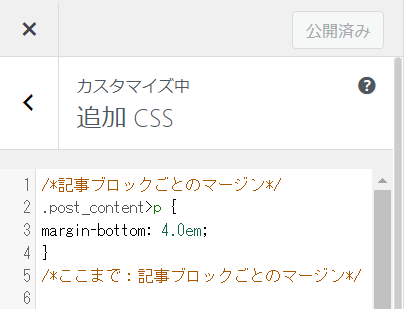
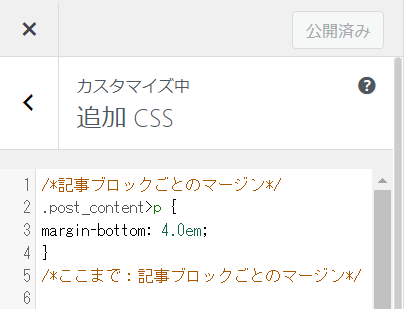
段落ごとの隙間(マージン)を空けるcssを入力します。
下にcssのコードを書いてあるのでよければ使ってください。


.post_content>p {
margin-bottom: 4.0em;
}4.0の数字を変更して好みの隙間にしてみてくださいね。
ちなみに当ブログでは4emというサイズで設定しています。(執筆当時←いつ変えるかわからないから)
/*この中に文字を入力できます*/ cssを使ったときにコメントを読み込まないためのコード。
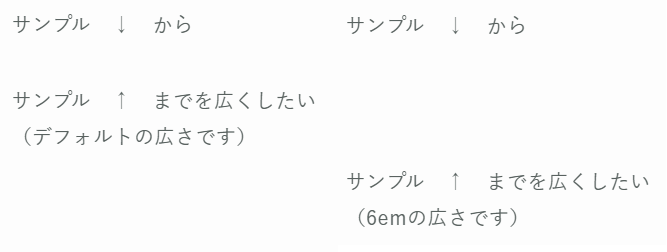
行間をあける




画像のように段落内の行間をあけたい場合のコードはこちら。
.post_content p {
line-height:1.8;
}SWELLデフォルトの行間は1.8
当ブログでは変更していないので、マージンと同じように数字を変更して調整してみてください
まとめ|SWELLで段落の隙間(マージン)変更はCSSを設定する
設定などのお悩みはちょっと検索すれば多くの方がやり方を書いてくれています。
なので毎回検索してもいいんですが、見やすかったサイトを発見できなくなったり、どんなキーワードで検索したか忘れてしまうんですよね。



段落ごとの隙間、前に設定したけどどうやったっけ?
という感じに記憶力的な部分の悩みのための備忘録として残します。
サンプル ↓ から
サンプル ↑ までを広くしたい
(デフォルトの広さです)



グループ化やブロックなどに入れるとデフォルト広さに戻るみたい!
(サンプル)段落の中で改行したい場合
「Shift」+「Enter」で改行すると文章の途中で改行できるよ。
(macは「)
スマホの場合
「(オプション)」の「HTMLとして編集」改行したいところに半角英数で<br>と入力するよ
SWELLは初心者でも簡単におしゃれサイトにできるテーマ。
あまり難しいことは設定したくないと思うし、「CSS」や「コード」って聞くだけで一気にハードル上がる感じしますよね。
必要に感じなければ設定しなくて全然OKなものですが、テーマの中で変更できない悩みはcssとかの設定が必須。
コピペで便利になったり悩みが解決するものは多いので、そんな時に少しずつ慣れていきましょう♪








コメント