WordPressでお問い合わせを作るにはSWELLでも推奨しているContact Form by WPFormsが簡単です。
WordPressを開設したばかりのブログ初心者でも直感的にお問合せフォームを作ることができます。
 しずな
しずなセキュリティ対策も設定すると「やること」が多い気がした
なのでお問合せページの設定方法を3つに分けて解説します。
この記事ではContact Form by WPFormsの設定方法を解説しますね。
- まだお問合せフォームを作成していない
- Contact Form by WPFormsでお問合せフォームを作成したい
- Contact Form by WPForms設定でエラーマークが表示されてる方の対処法
お問合せフォーム完成までの流れ
お問合せフォームは設置だけではなく、送受信やセキュリティ対策も必要です。
Contact Form by WPFormsでお問合せフォームを作成するだけなら早いんですが、すべての設定を考えると必要なことが多い印象がありました。
お問合せフォーム設置までの流れ
1:お問い合わせフォームの作成 ←イマココ
- WPFormsをインストール
- WPFormsの設定
- 固定ページの作成
- 送受信の確認
2:セキュリティ対策
- reCAPTCHAのキーの取得
- WPFormsでreCAPTCHAの設定
お問合せフォームの設定は「1:お問い合わせフォームの作成」と「2:セキュリティ対策」で紹介です。
「0:独自ドメインメール」のメール設定とメールアプリの設定は必要に応じて行ってくださいね。
それではContact Form by WPFormsを利用したお問合せフォームの作成方法を解説します!
Contact Form by WPFormsとは


Contact Form by WPFormsはSWELLで推奨されているWordPressのプラグインです。
直感的にお問合せフォームを作ることができ、無料版の「WPForms Lite」で十分使えるので初心者にピッタリなお問い合わせフォームを作成することができます。


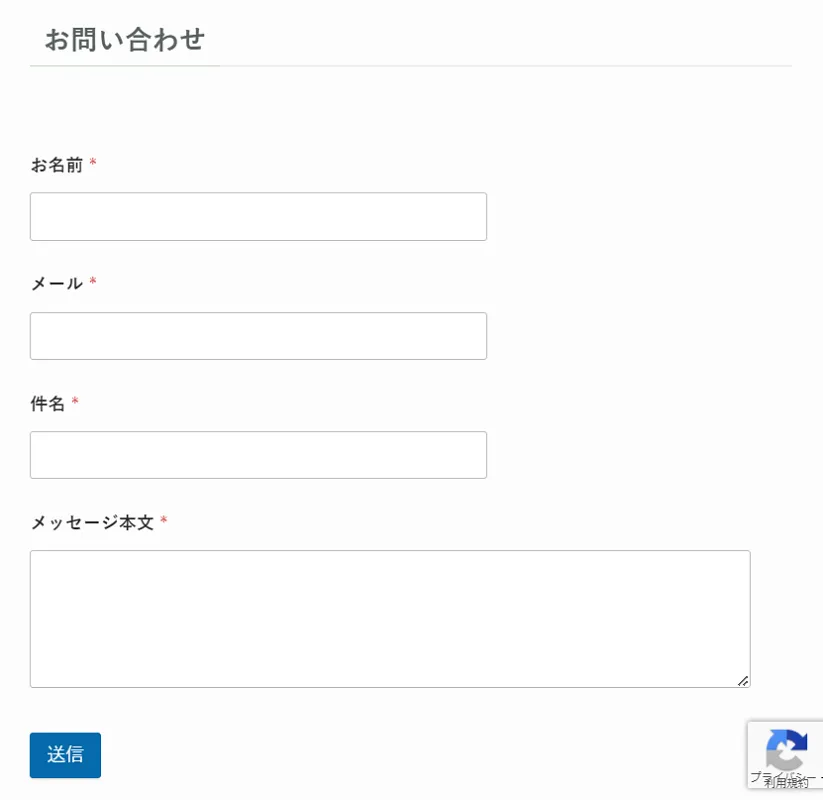
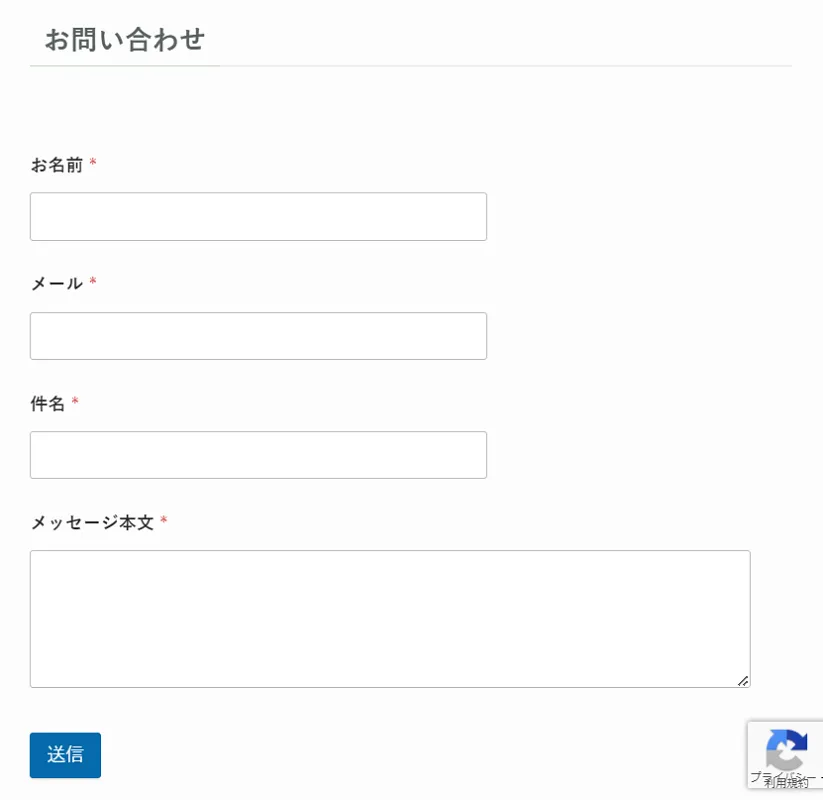
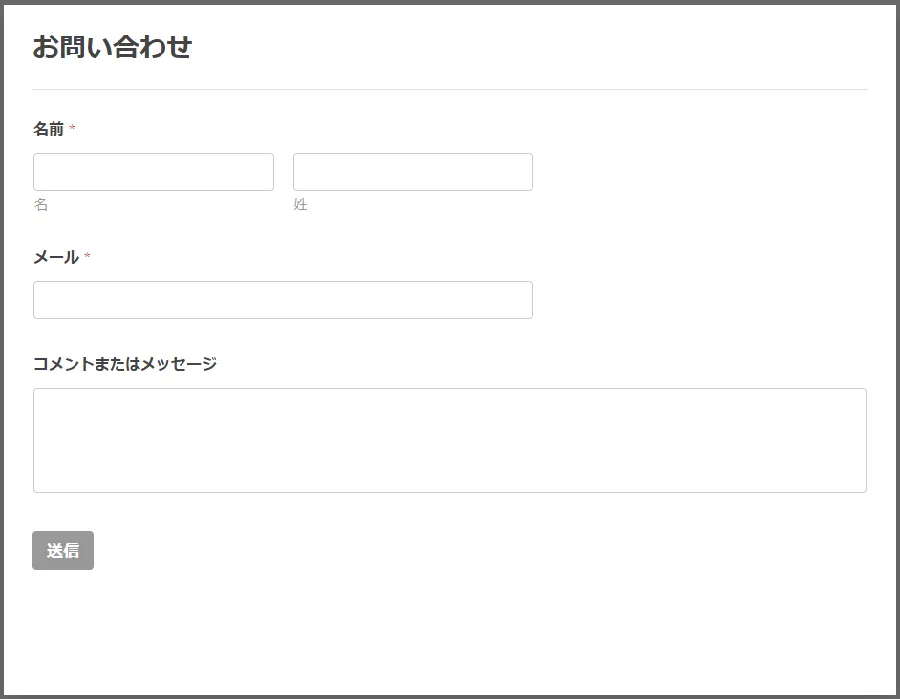
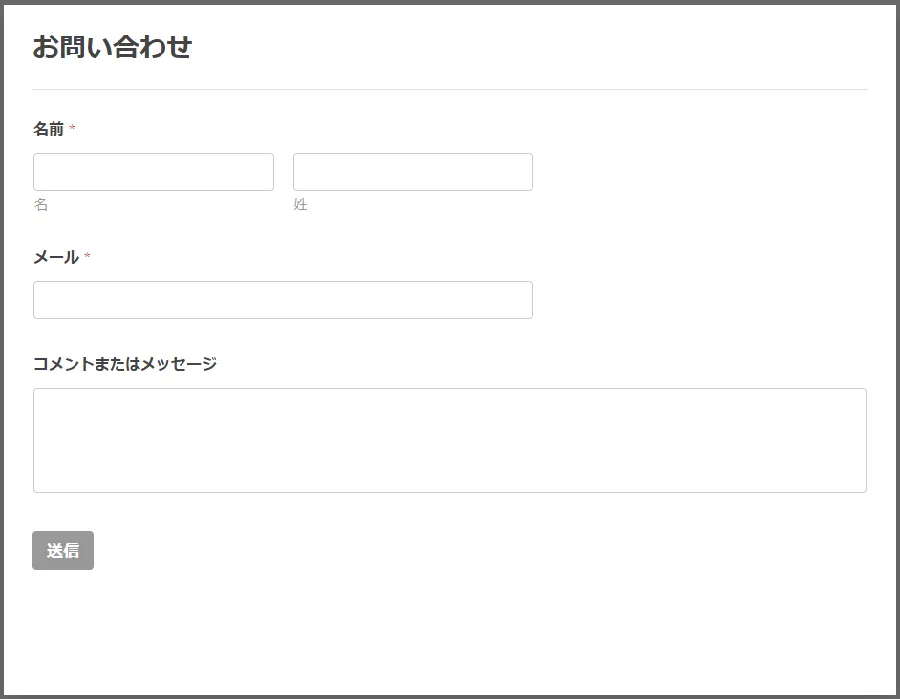
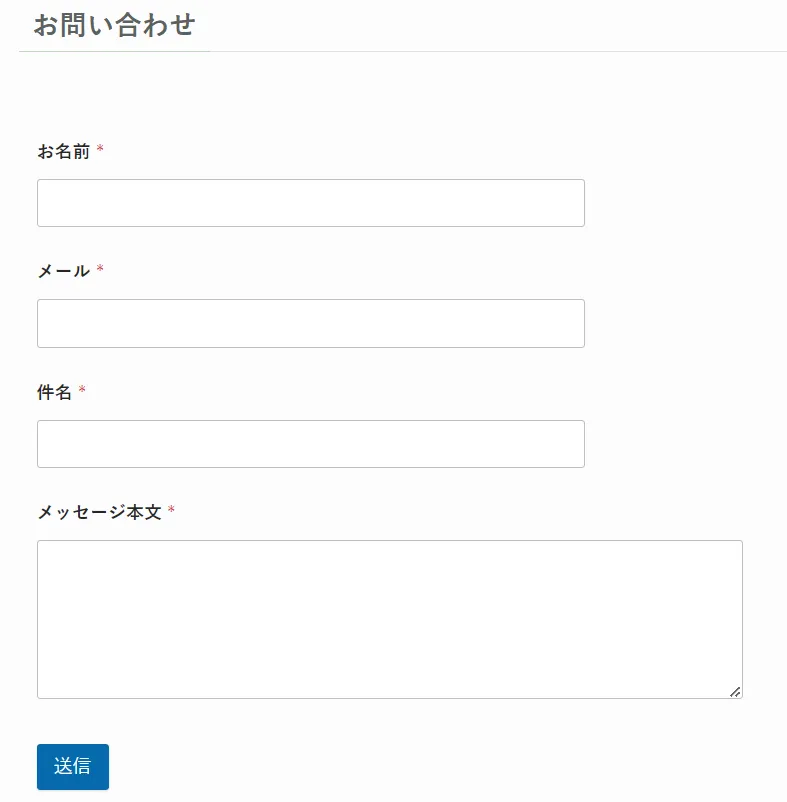
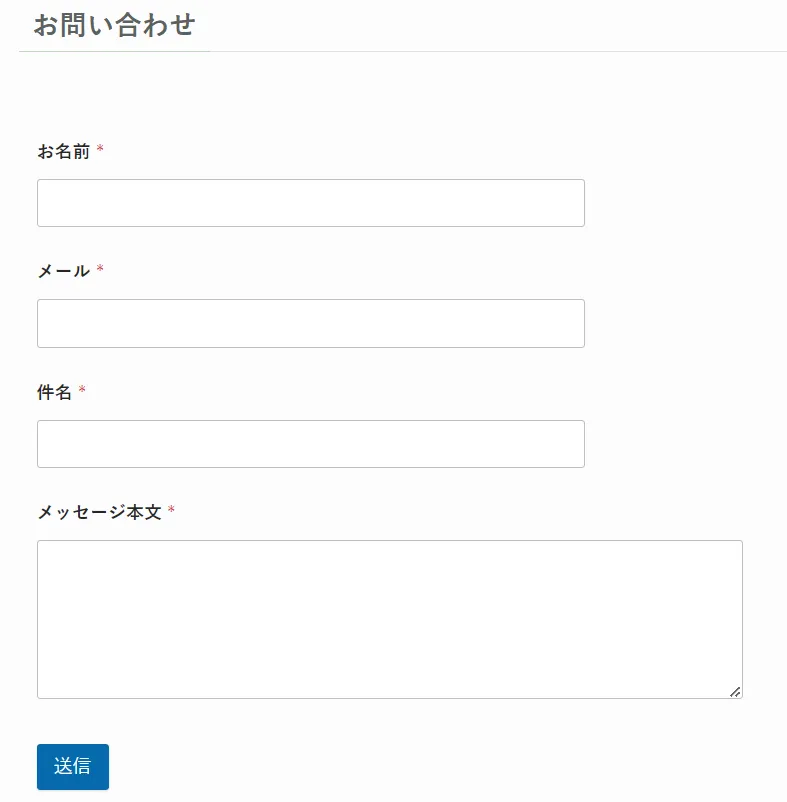
こんな感じのお問合せフォームを作成していきます。
お問合せフォームを設置すると読者や企業からのお問合せいただくことも。
またASPやGoogle AdSenseの審査を受けるときにもお問合せフォームは必須ページ!必ず設置しておきましょう。
Contact Form by WPFormsお問い合わせフォームの設定
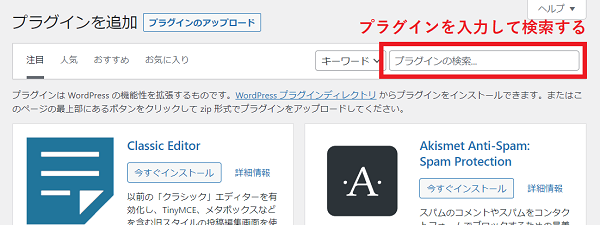
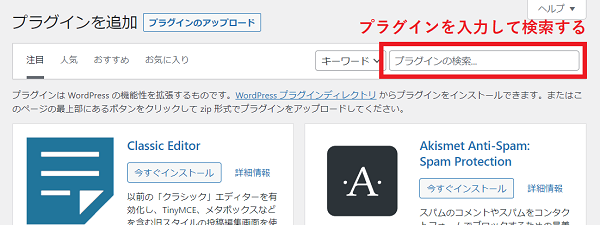
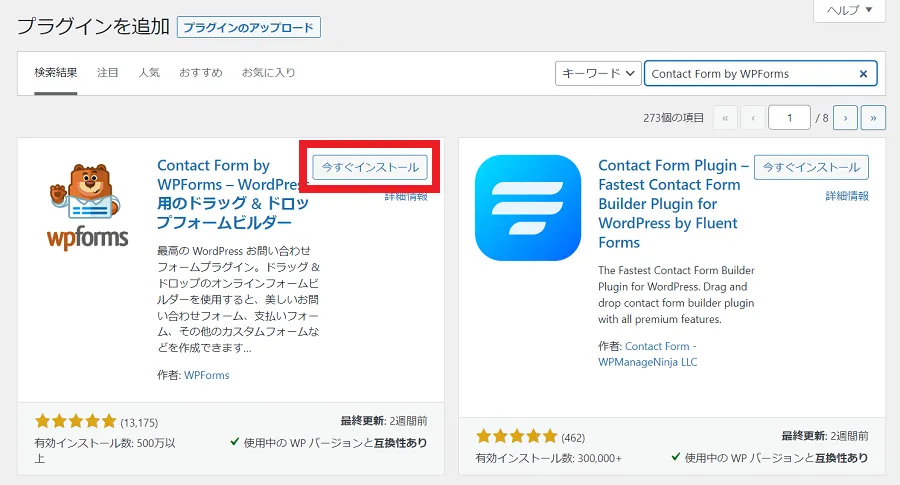
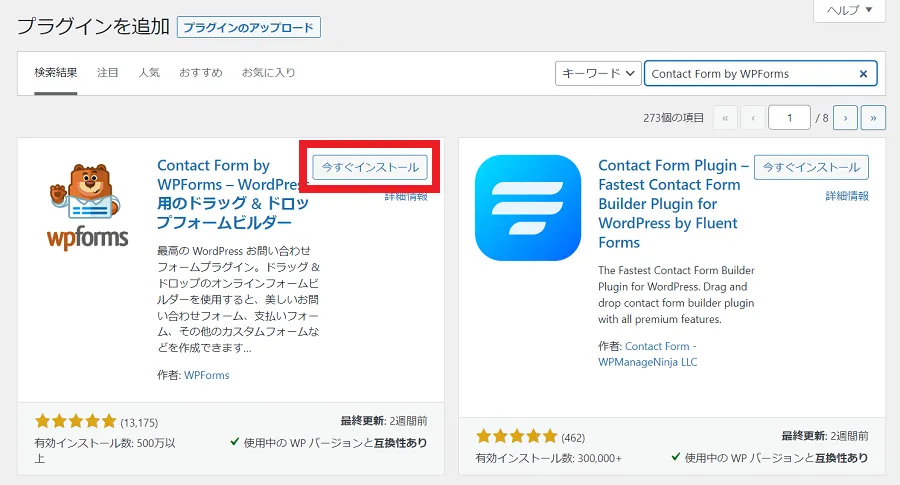
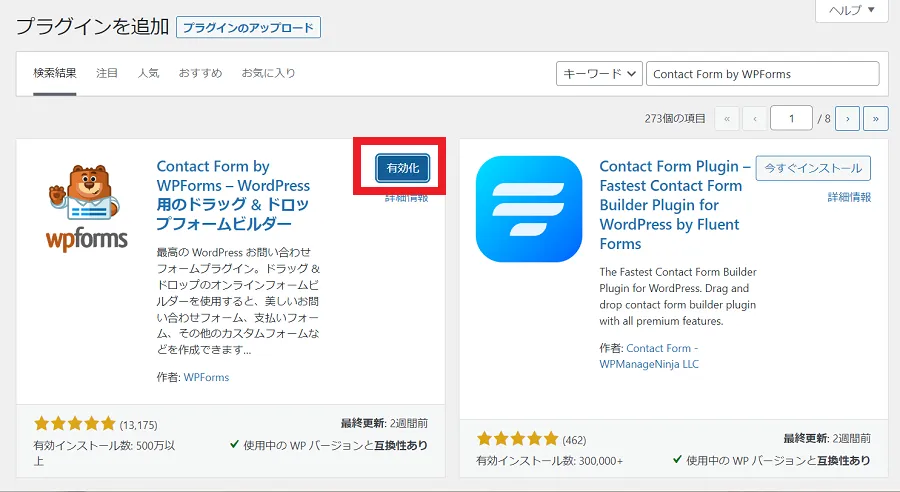
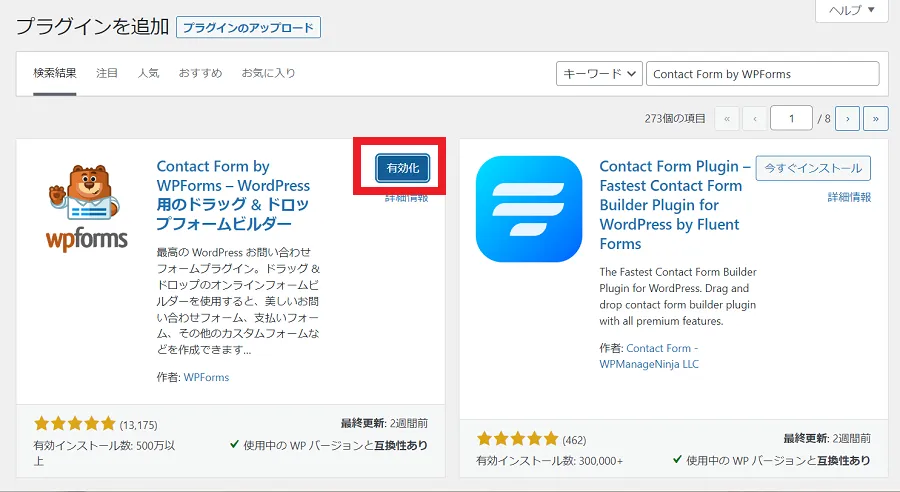
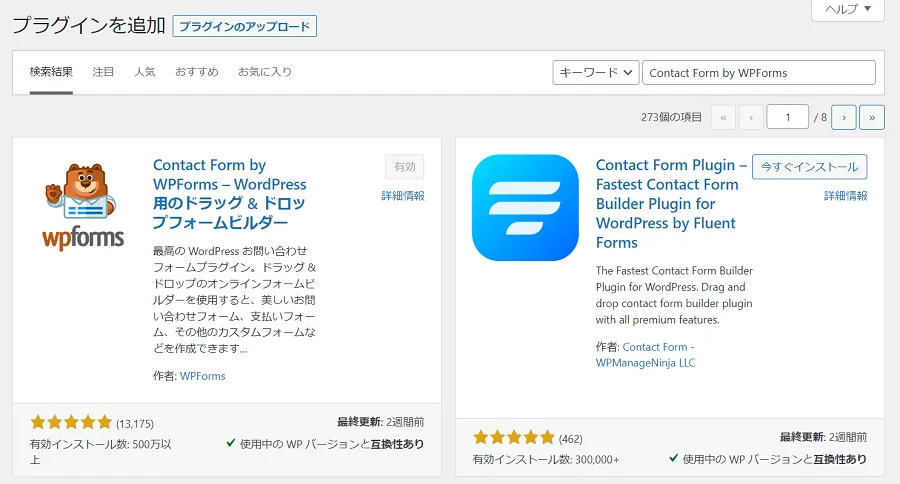
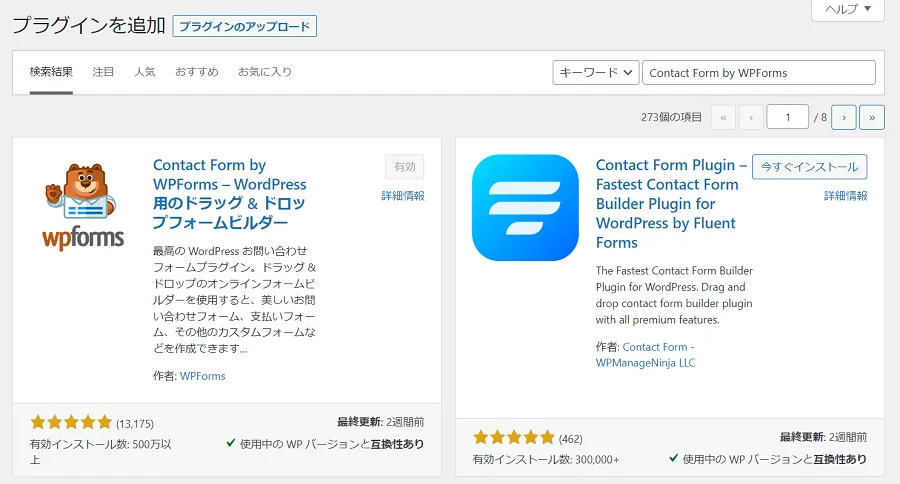
「Contact Form by WPForms」をインストール
「Contact Form by WPForms」をインストールし「有効化」しましょう。


「Contact Form by WPForms」のインストール方法を確認する










お問い合わせフォームを新規作成
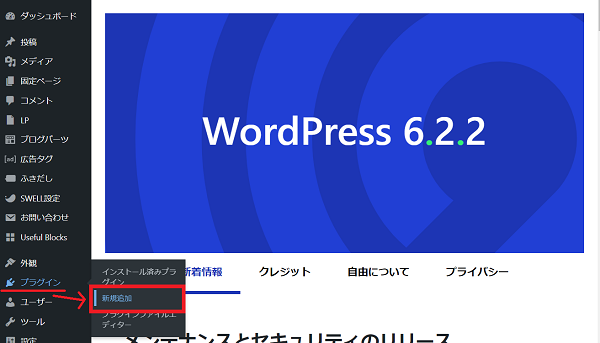
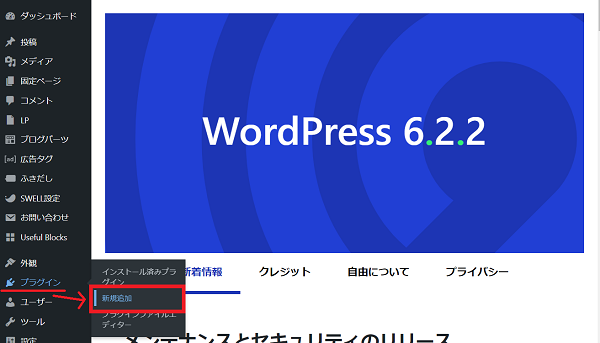
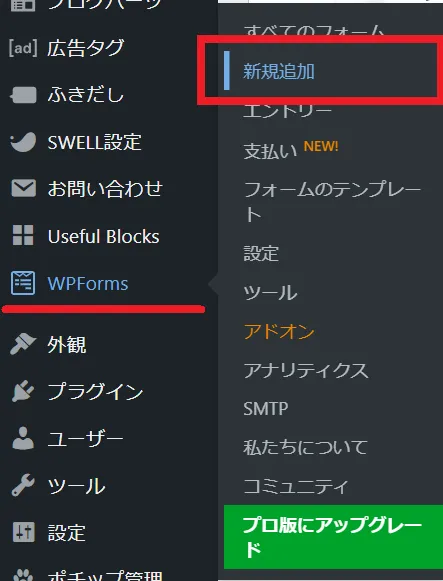
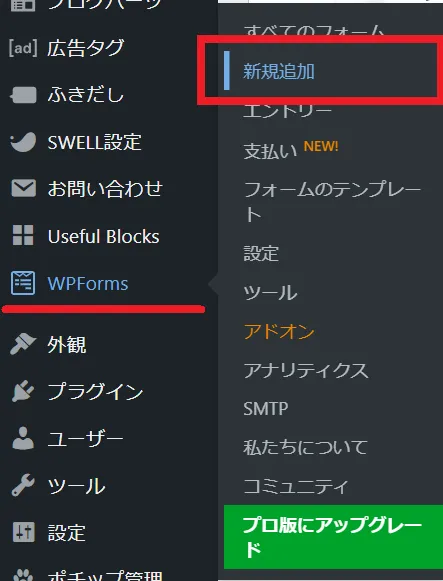
WordPressメニューの「WPForms」→「新規追加」をクリックします。


お問い合わせフォームを作成する
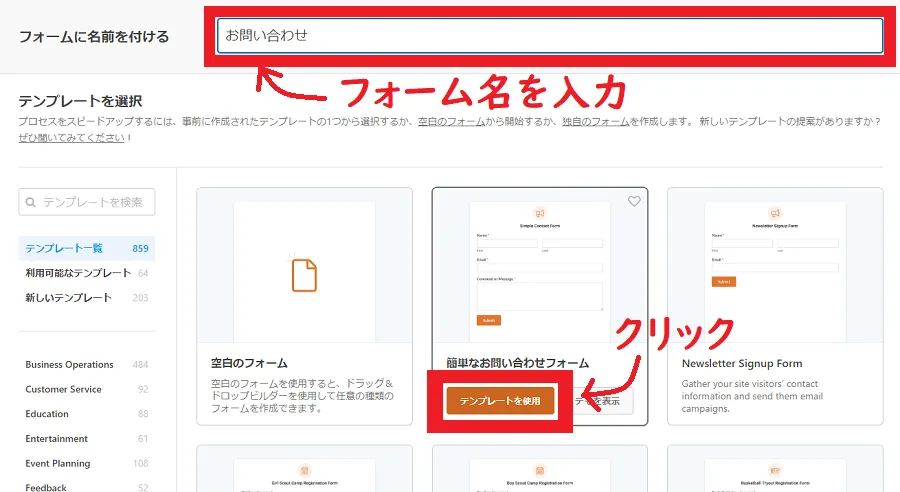
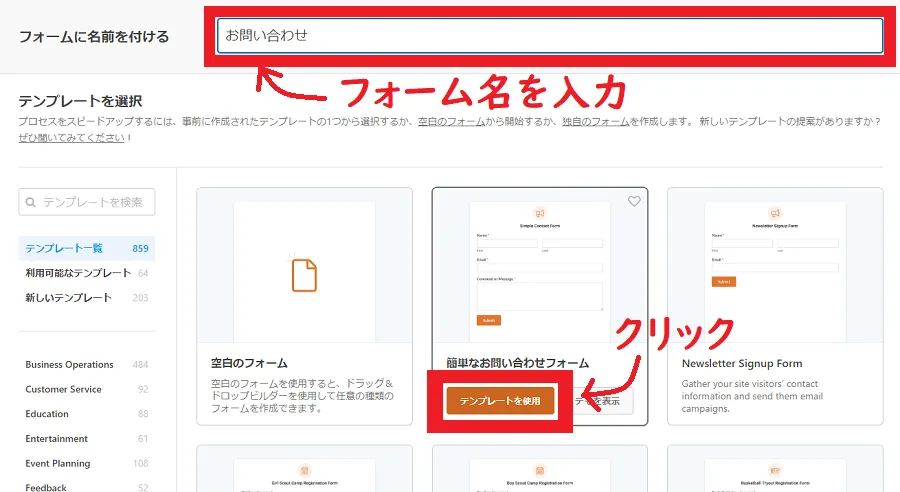
「フォーム名に名前を付ける」に「お問い合わせ」と入力し、簡単なお問い合わせフォームの「テンプレートを使用」をクリックします。


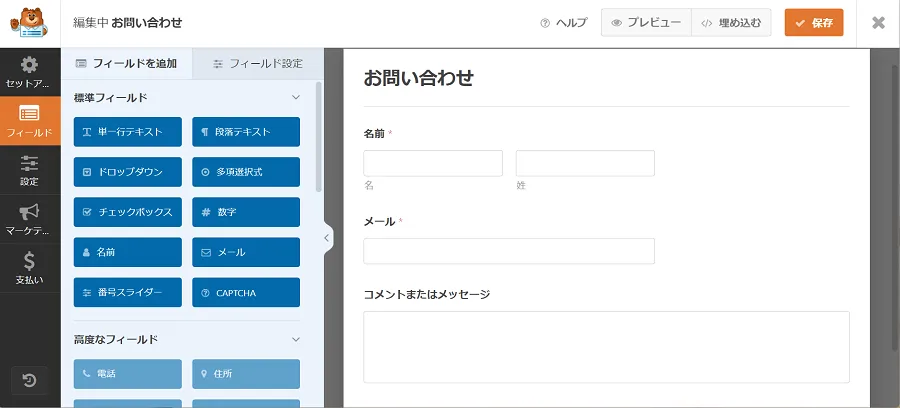
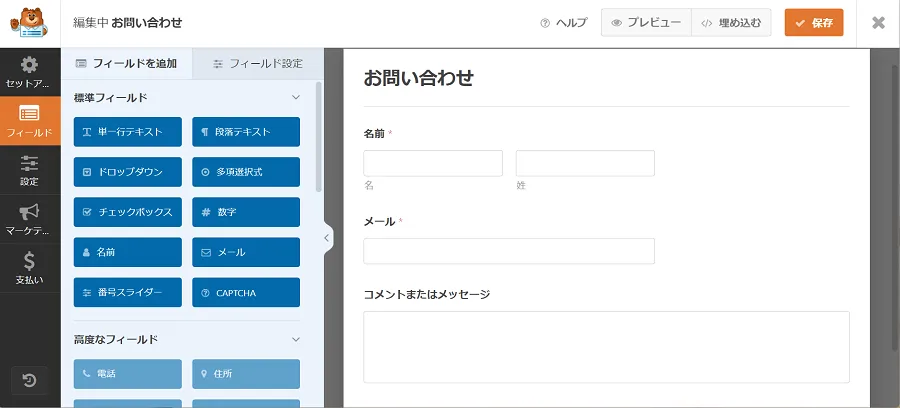
すると以下のようなお問い合わせフォームができます。


基本的には「名前」「メール」「コメントまたはメッセージ」で十分ですが、次のステップではお問い合わせをスムーズにするための設定を行います。
編集画面の入り方
お問い合わせフォームの設定はContact Form by WPFormsの編集画面から行います。
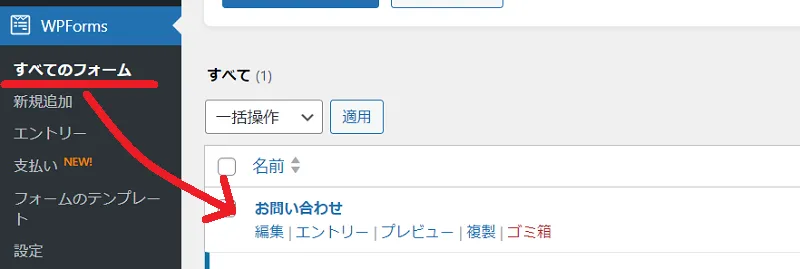
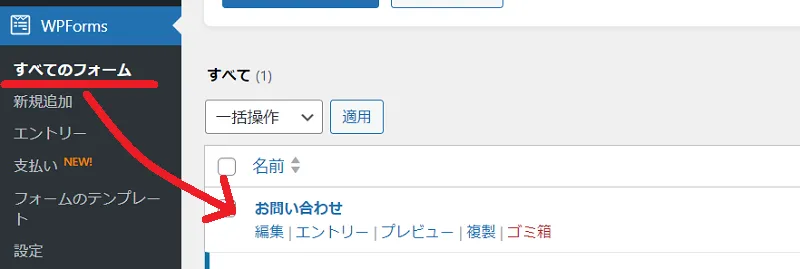
先ほどの画面を閉じた場合は「WPForms」→「すべてのフォーム」→「編集」で編集画面に入ってください。




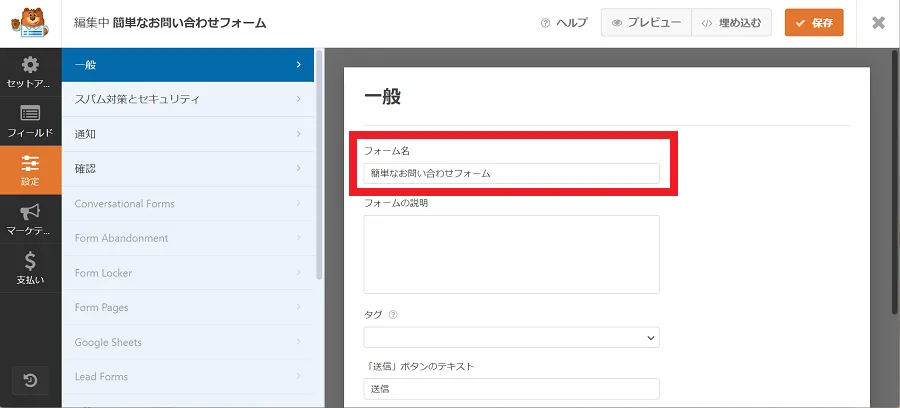
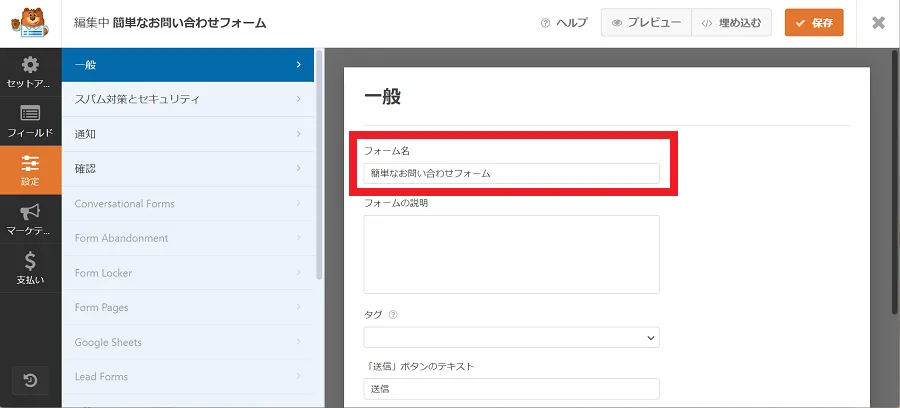
フォーム名の変更方法
フォーム名を入力せずの作成するとテンプレート名「簡単なお問い合わせフォーム」になります。
「設定」→「一般」→「フォーム名」から変更できますよ。


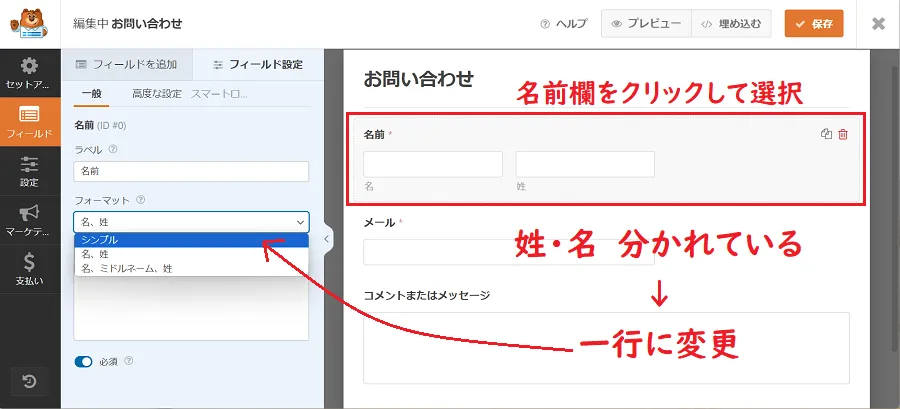
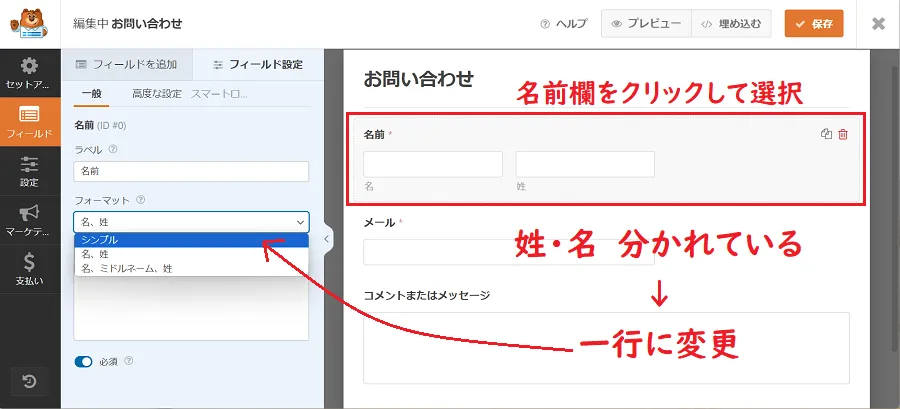
フォーム設定 名前欄の変更
名前の欄を選択し、フォーマットを変更
名前の欄をクリックすると「フィールド設定」タブに移動するので、フォーマットから「シンプル」を選択します。


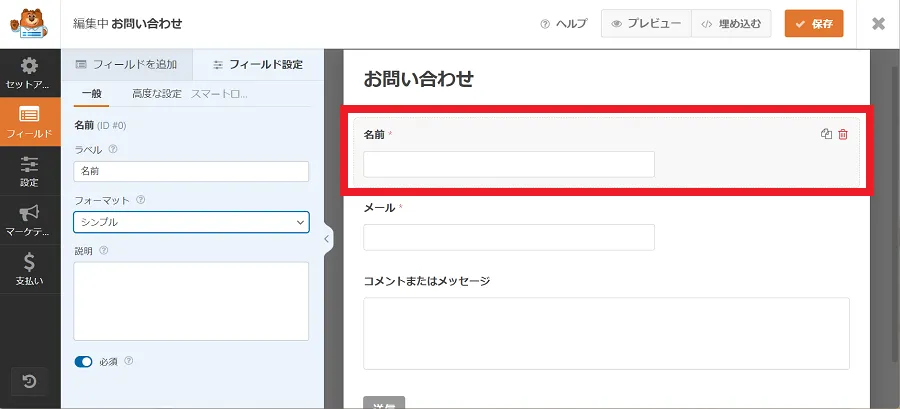
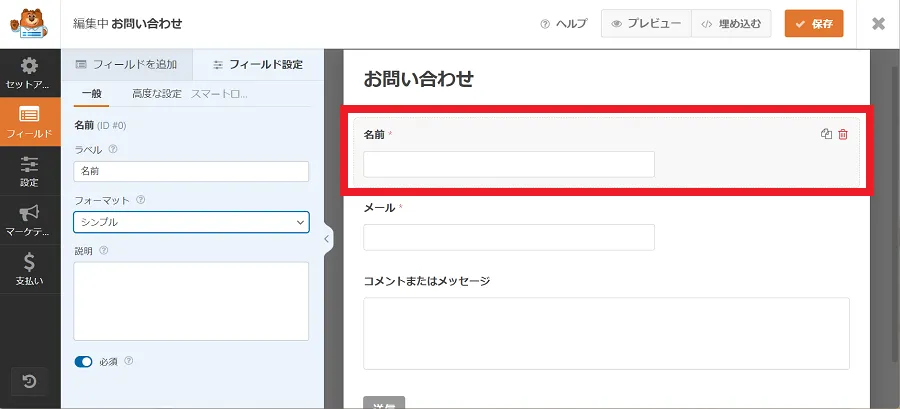
名前の欄 変更完了
「姓」「名」と分かれていた名前欄が一行になればOK。


フォーム設定 「件名」を追加する
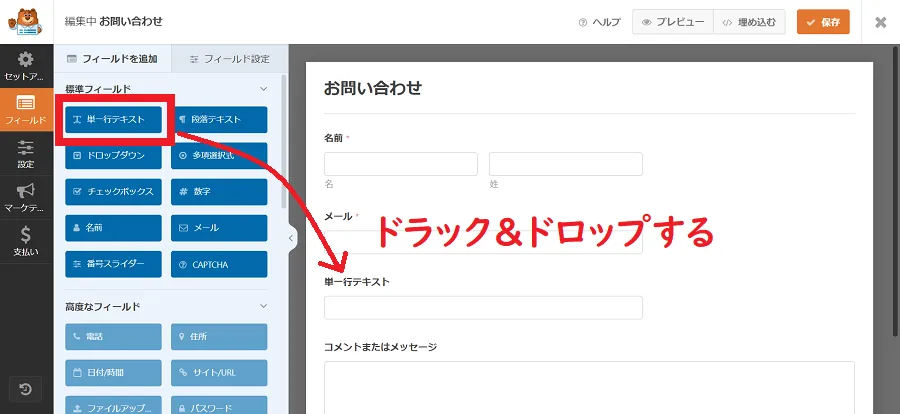
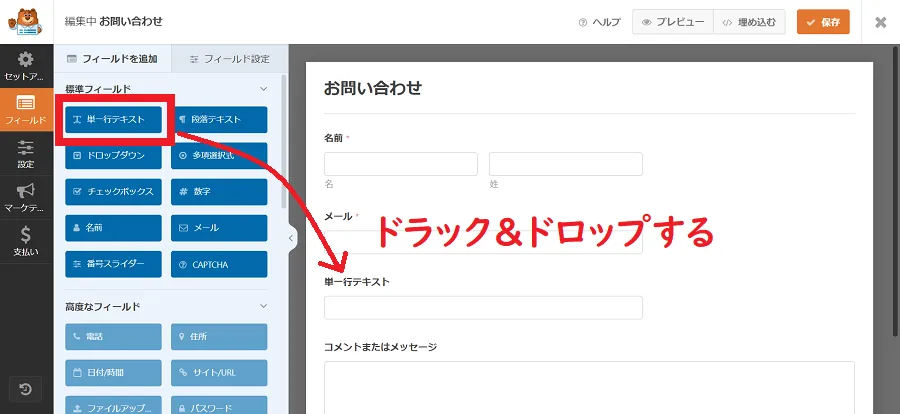
「フィールドを追加」タブに戻ります。
「メール」と「コメントまたはメッセージ」の間に入れます。


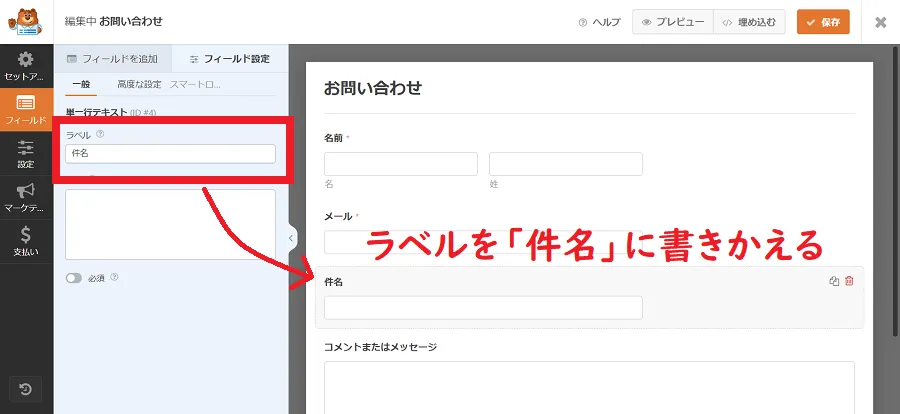
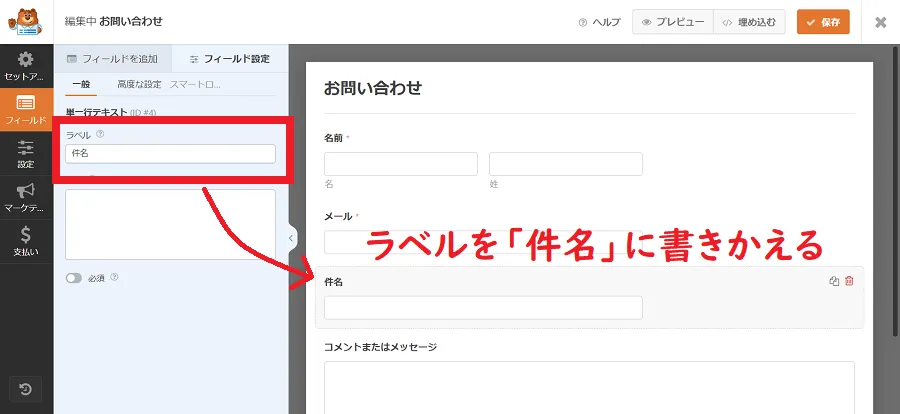
単一行テキストの欄をクリックし、フィールド設定の「ラベル」を「件名」書きかえましょう。


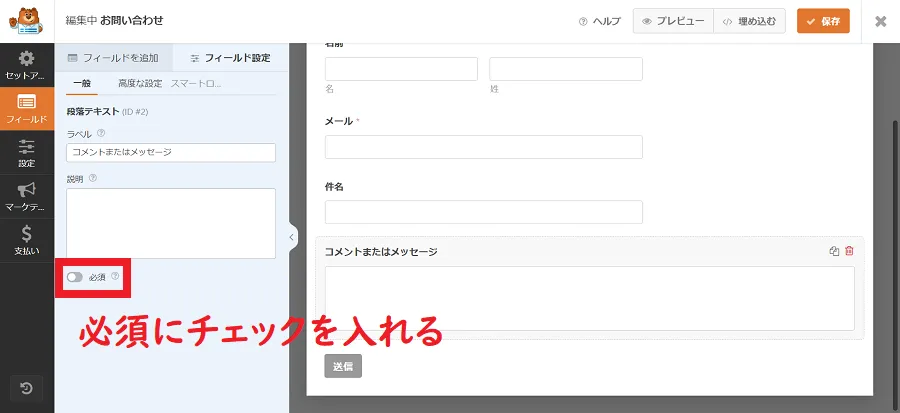
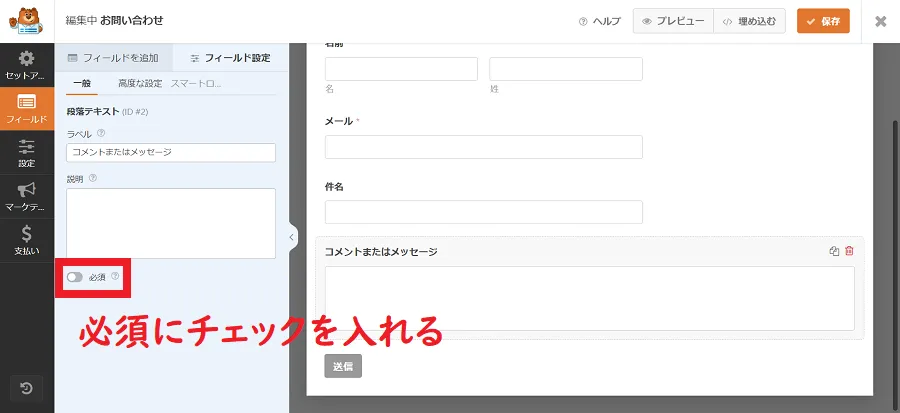
フォーム設定 「コメントまたはメッセージ」で必須マークを追加
フィールド設定に戻ります。
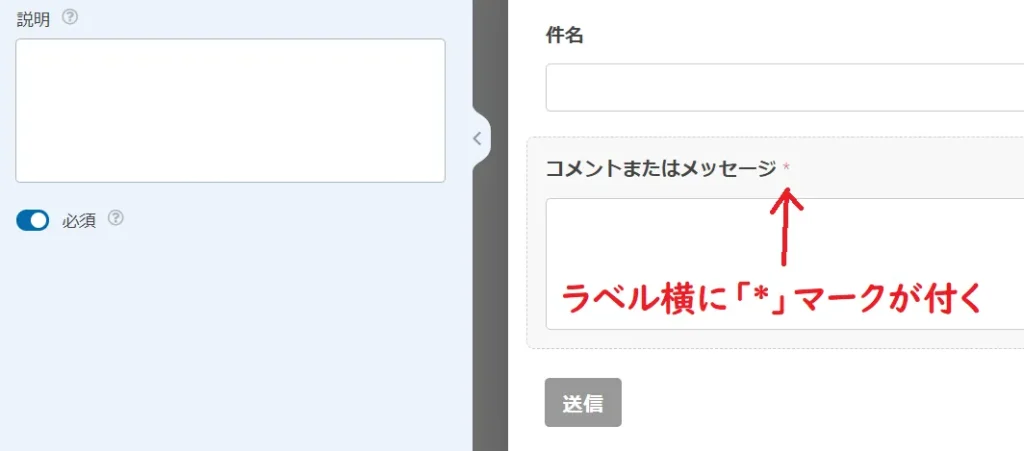
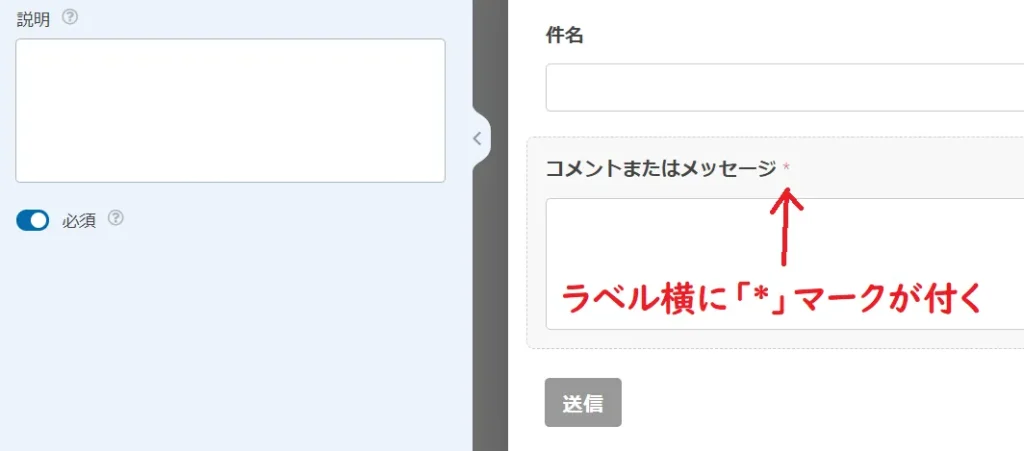
「コメントまたはメッセージ」をクリックし「必須」のチェックをいれます。







お好みで「コメントまたはメッセージ」のラベル変更もOK!
私は「メッセージ本文」にしたよ
お問い合わせフォームの設定は以上です。
次に通知や自動送信の設定を行います。
Contact Form by WPFormsの設定はパソコンがおすすめ


Contact Form by WPFormsはパソコンで最適化されているため、スマホでの設定もできそうですが機能が期待通りに出来ない可能性があるようです。
Contact Form by WPForms通知と自動送信メールの設定
お問い合わせがあったとき、送信者と受信者(問い合わせした方とブログ運営者)の両方に自動送信される通知メールの設定を行います。
以下のような通知メールを作ります。


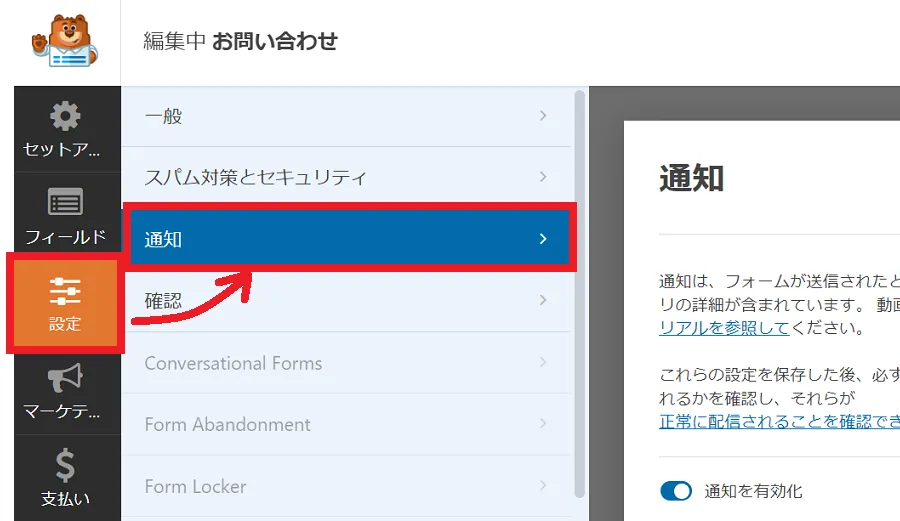
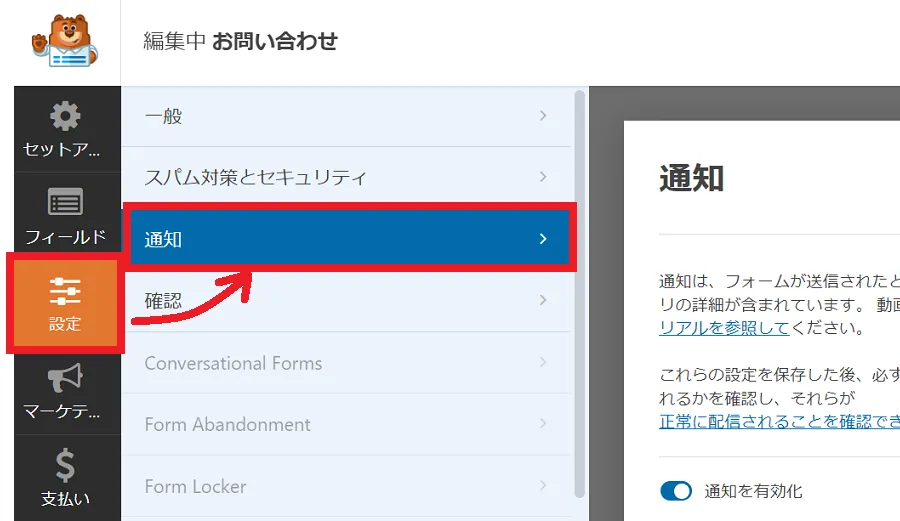
Contact Form by WPFormsの「設定」→「通知」をクリック


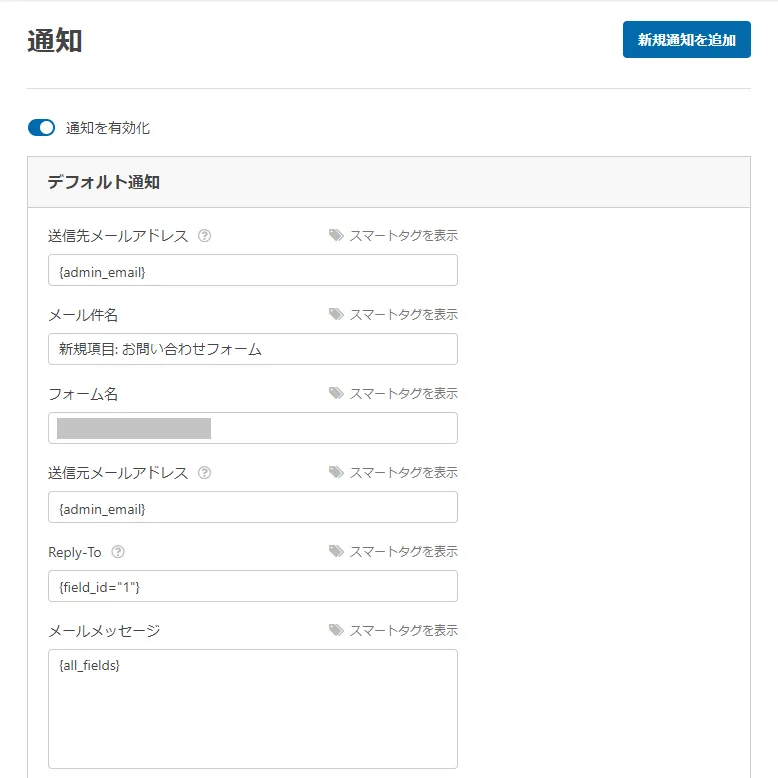
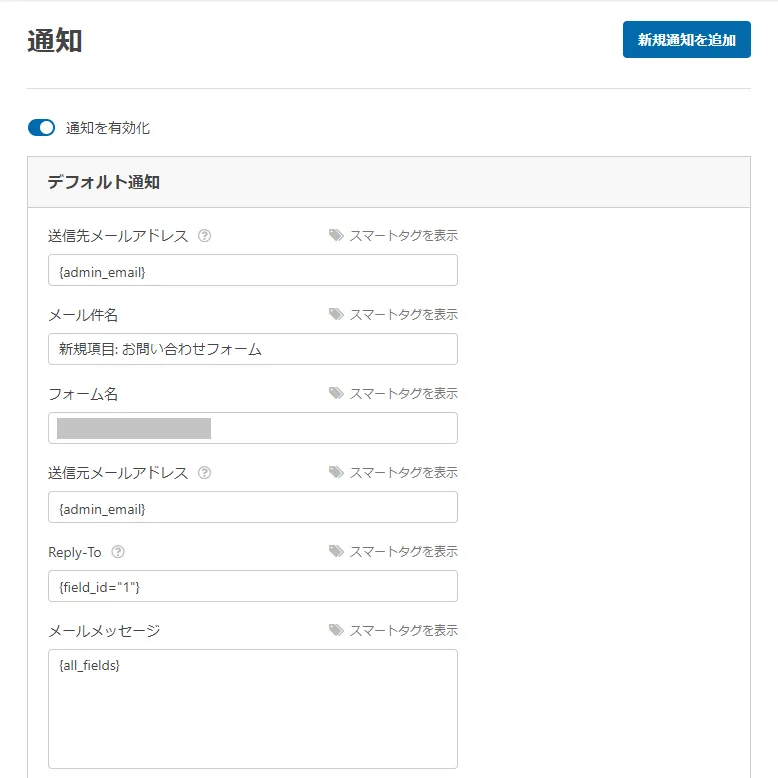
通知をクリックすると以下のようなデフォルト通知が表示されます。


デフォルト通知の設定
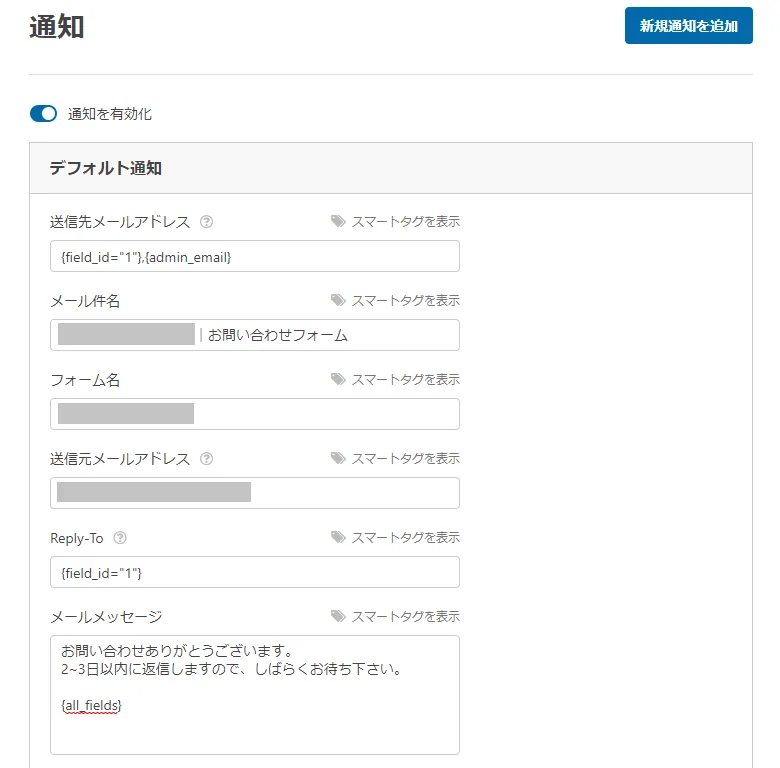
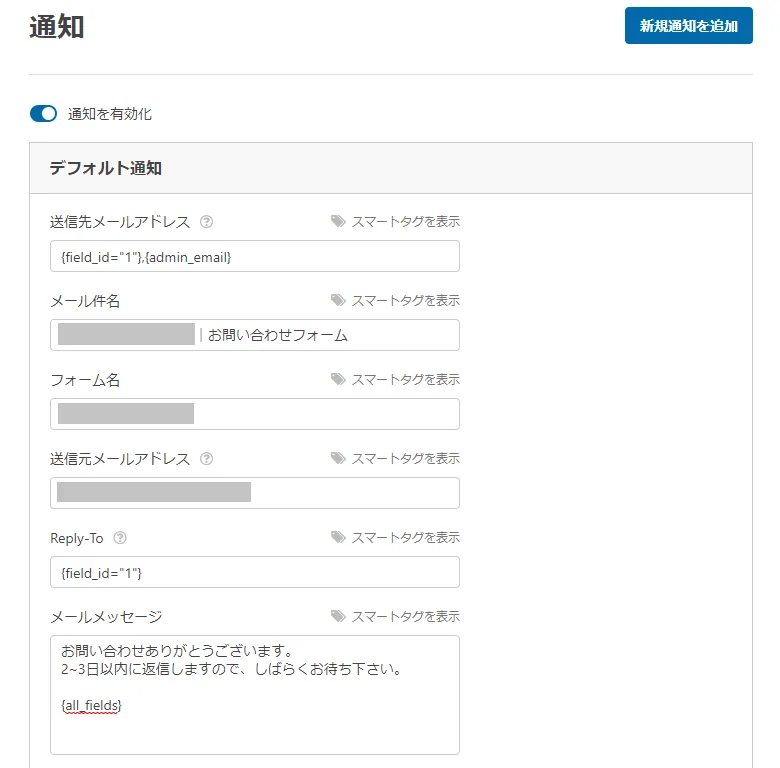
デフォルト通知を以下のように設定します。


変更箇所は赤文字にしました。
| 送信先メールアドレス | {admin_email},{field_id=”1″} |
| メール件名 | サイト名やドメイン名|お問い合わせフォーム |
| フォーム名 | サイト名やドメイン名 |
| 送信元メールアドレス | {admin_email} |
| Reply-To(返信先) | {field_id=”1″} |
| メールメッセージ | お問い合わせありがとうございます。 2~3日以内に返信しますので、しばらくお待ち下さい。 {all_fields} |
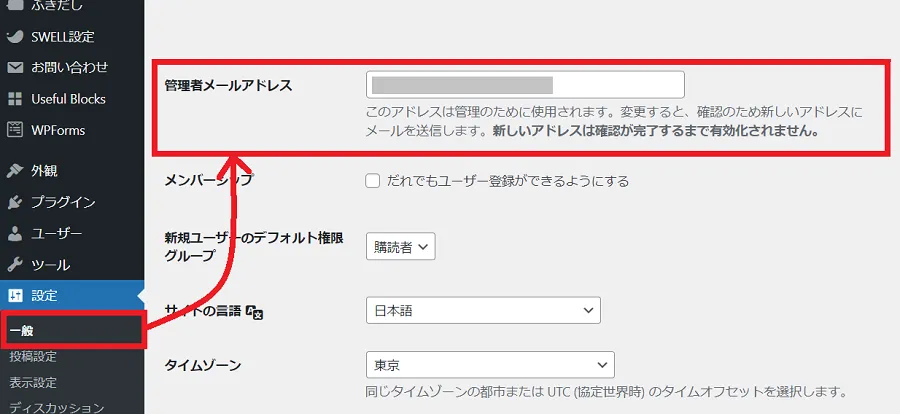
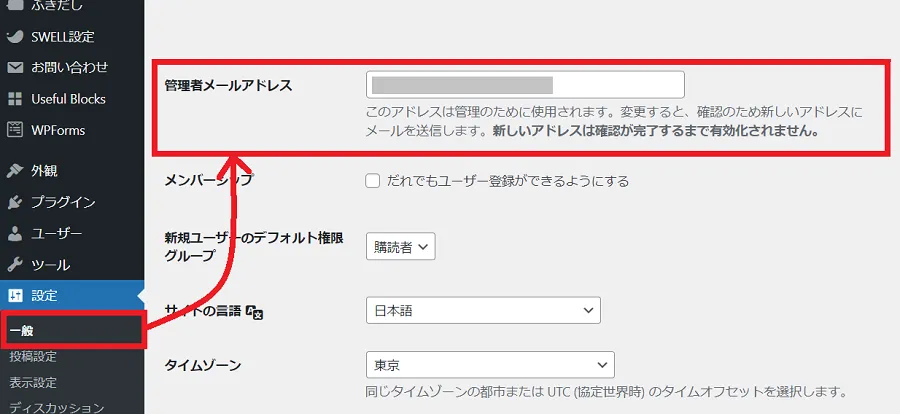
{admin_email}・・・管理者メールアドレス
{field_id=”1″}・・・問い合わせユーザー


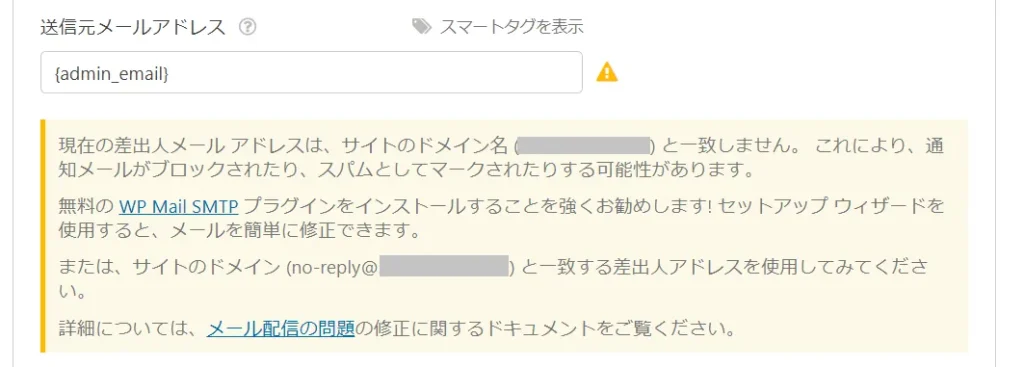
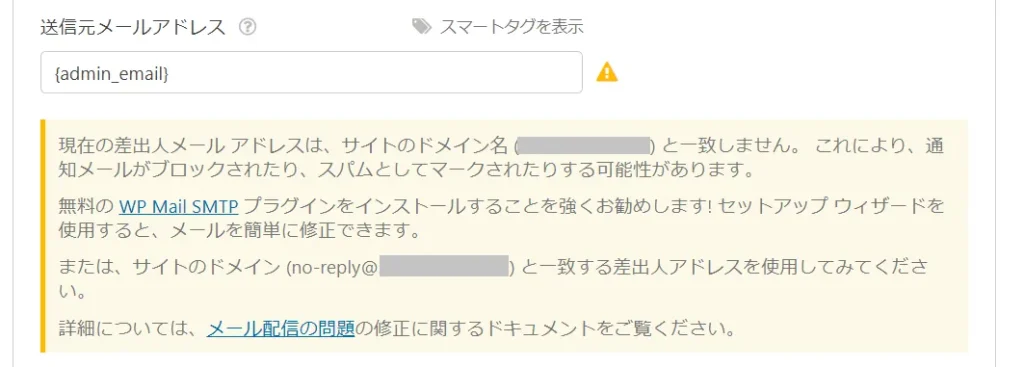
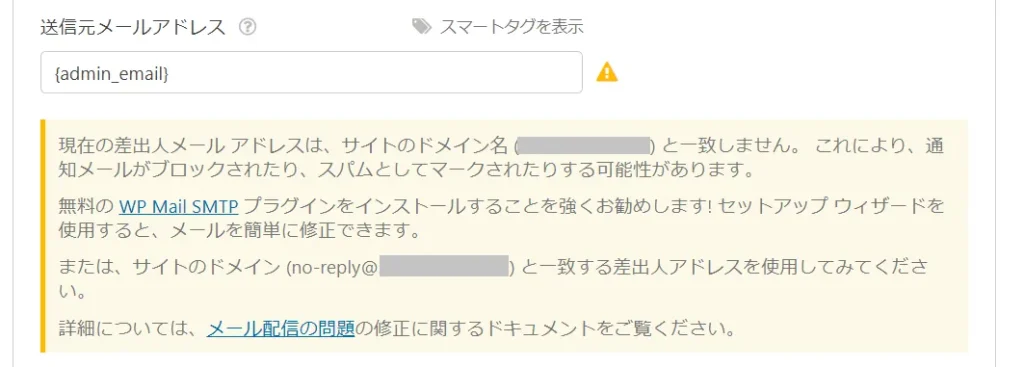
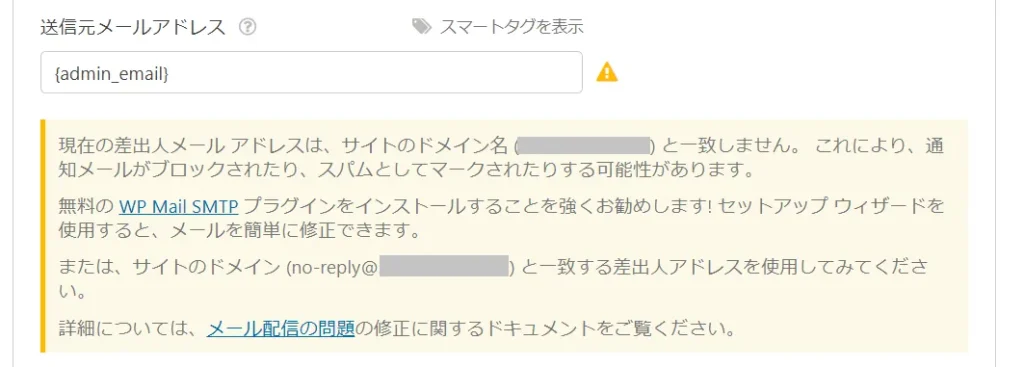
送信元メールアドレス エラーマークが表示されていたら
以下のように送信元メールアドレスが{admin_email}でエラーマークが出ていた場合、通知メールなどが迷惑メールと認識されてしまうことがあります。


解決策
- 「WP Mail SMTP」プラグインを利用する
- ブログで契約中のレンタルサーバーで「独自ドメインのメールアドレス」を利用する
メールメッセージの内容について
自動返信のメッセージ内容(文章)についてです。
先ほどのメッセージ内容は一般的な文章として「2~3日以内に返信する」と書きました。
しかし個人的には「“必ず”2~3日以内に返信する」という印象があったため、実際には「※お問い合わせ内容によって返信でき兼ねる場合があります。ご了承ください。」の一文を付け足しています。
良し悪しで判断するなら問い合わせたのに返信がないという悪い印象になるので良くないと思います。
しかし返信に困る問い合わせがきた場合のことを考え上記の文を添えました。
固定ページに問い合わせフォームを設置
先ほど作成したお問い合わせフォームを固定ページ(お問合せページ)に設置します。
固定ページの作成方法は
- 一緒に作成:フォーム埋め込み+固定ページ作成
- 事前に作成:固定ページを作成→フォーム埋め込み
この2パターンあるので作りやすい方法で作成してください。
一緒に作成:フォーム埋め込み+固定ページ作成
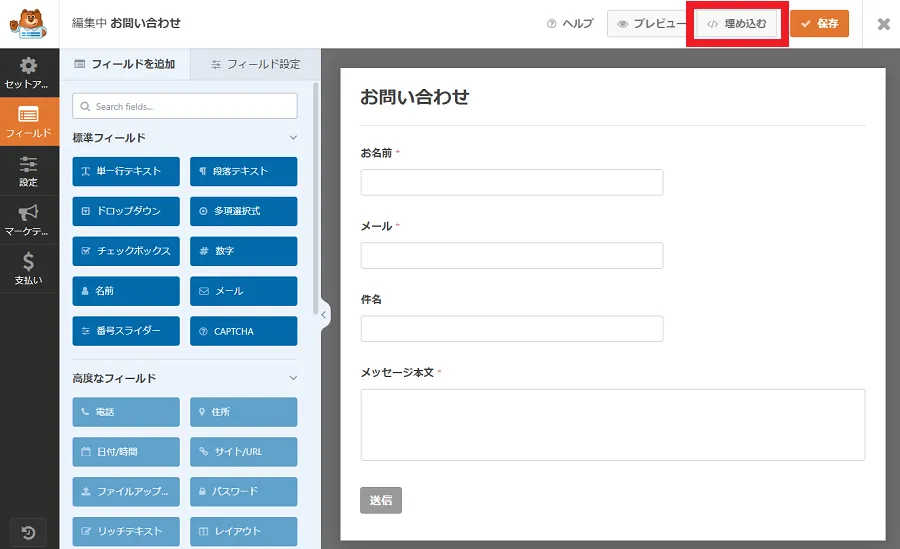
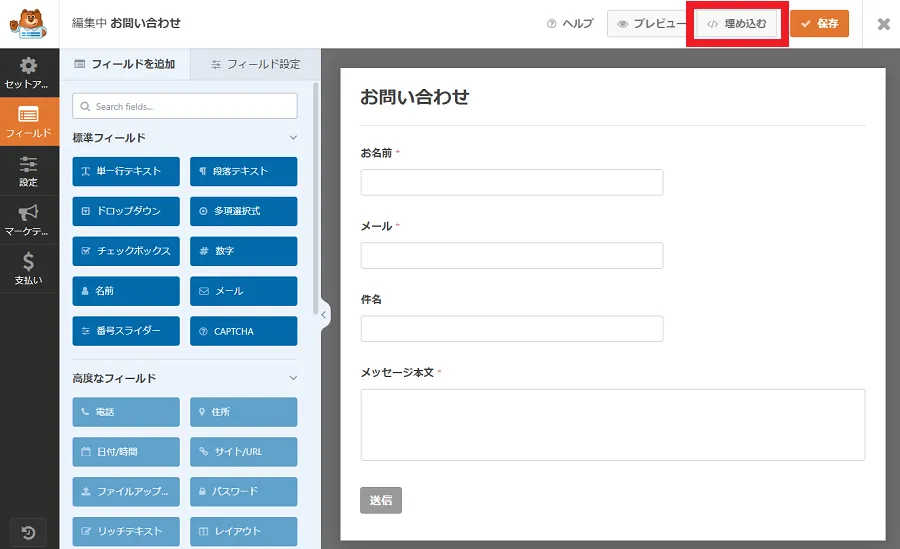
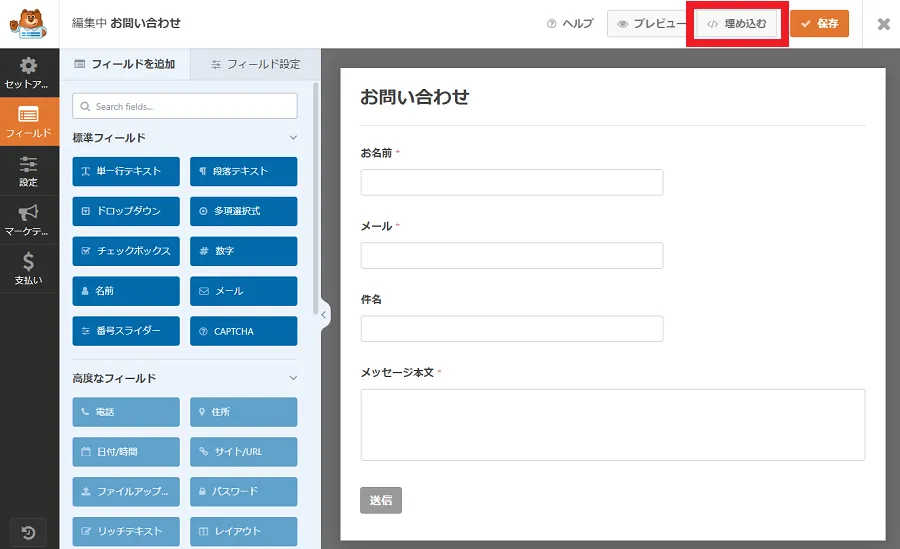
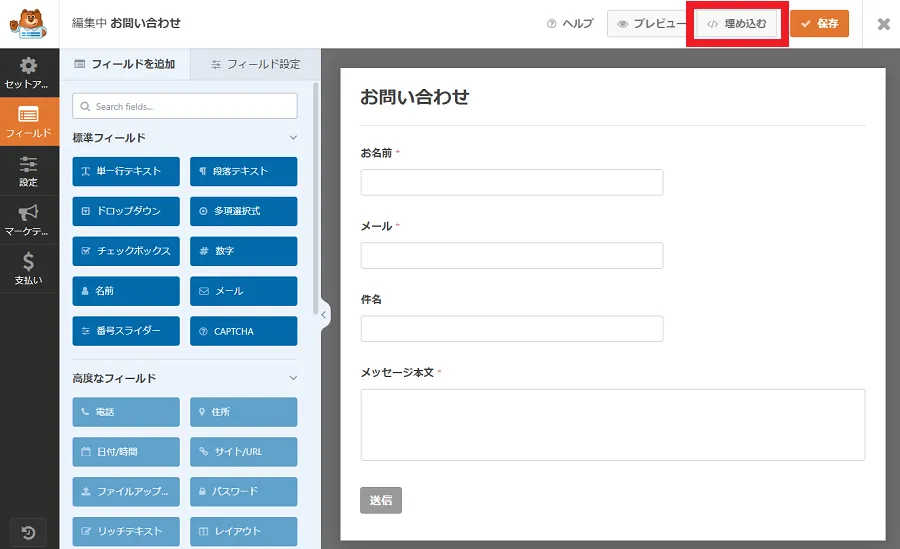
フォームを「埋め込む」
WPforms編集画面の右上にある「埋め込む」をクリックします。


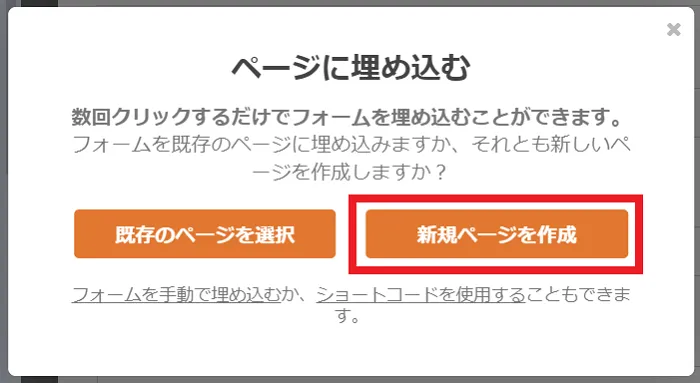
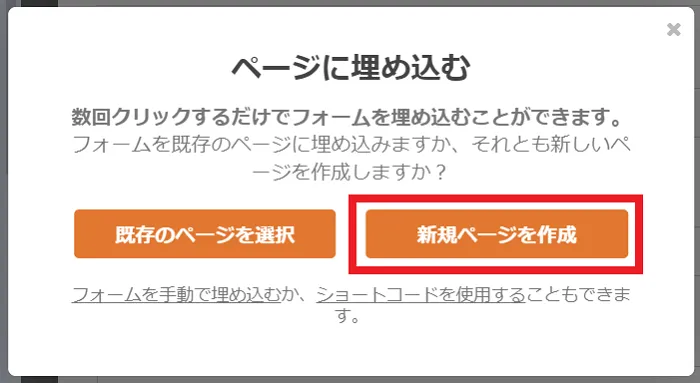
「新規ページを作成」をクリック
固定ページにお問い合わせ用のページを作成していない場合は「新規ページを作成」をクリックしてください。


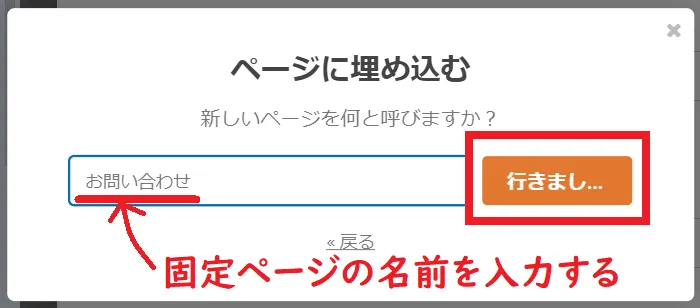
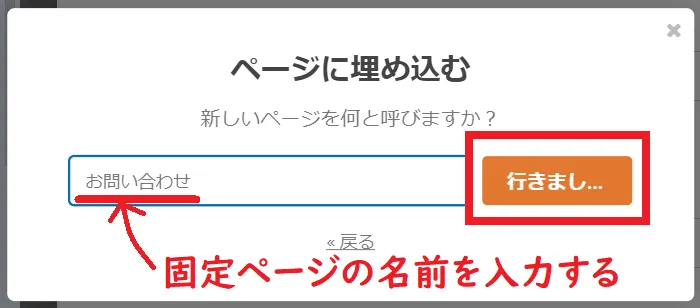
固定ページ名を入力しページを作成する
「お問い合わせ」と入力し「行きまし…」をクリックして、お問い合わせ用のページを作成します。


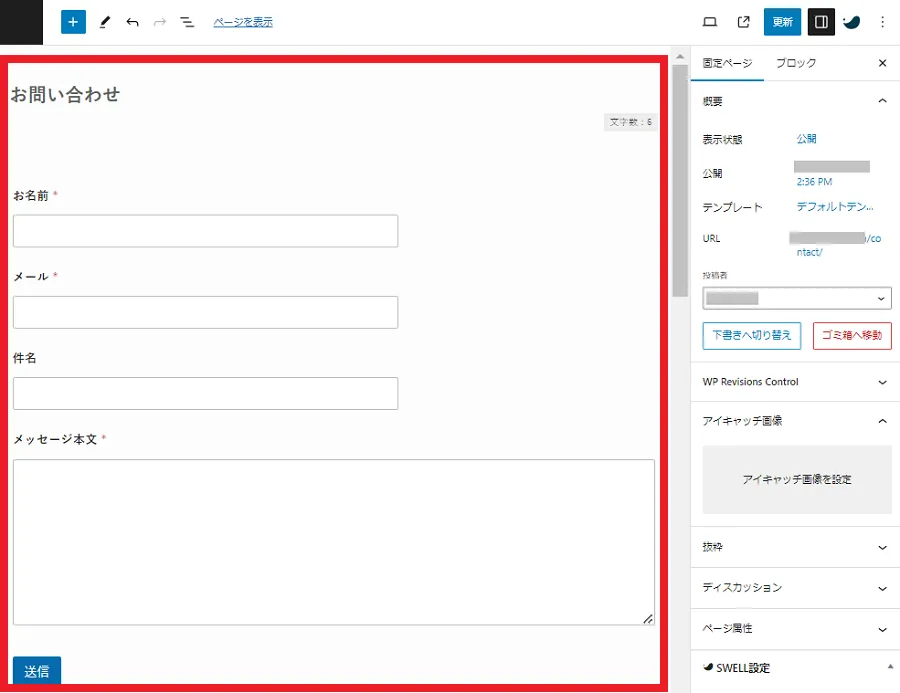
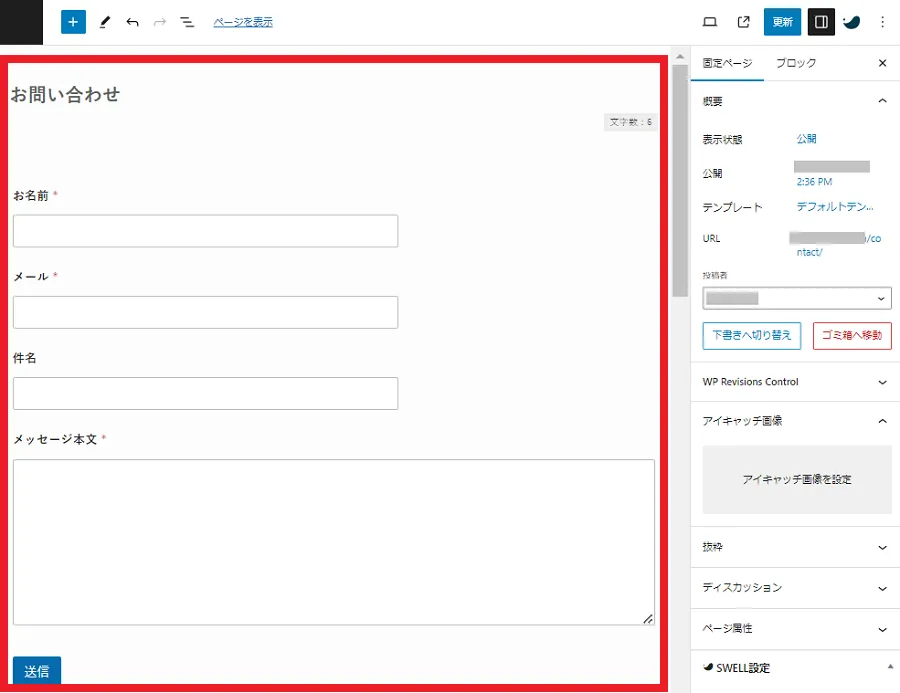
すると以下の問い合わせフォームが表示されます。


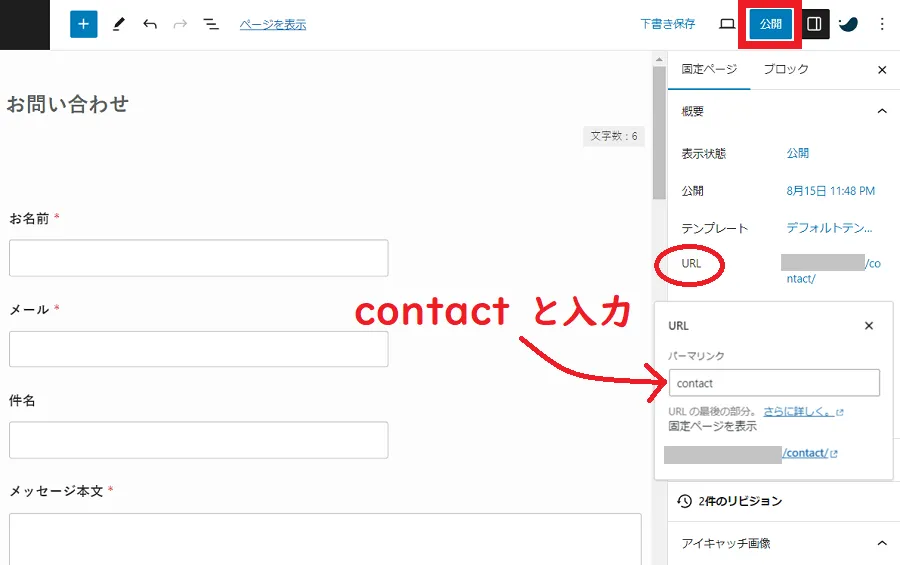
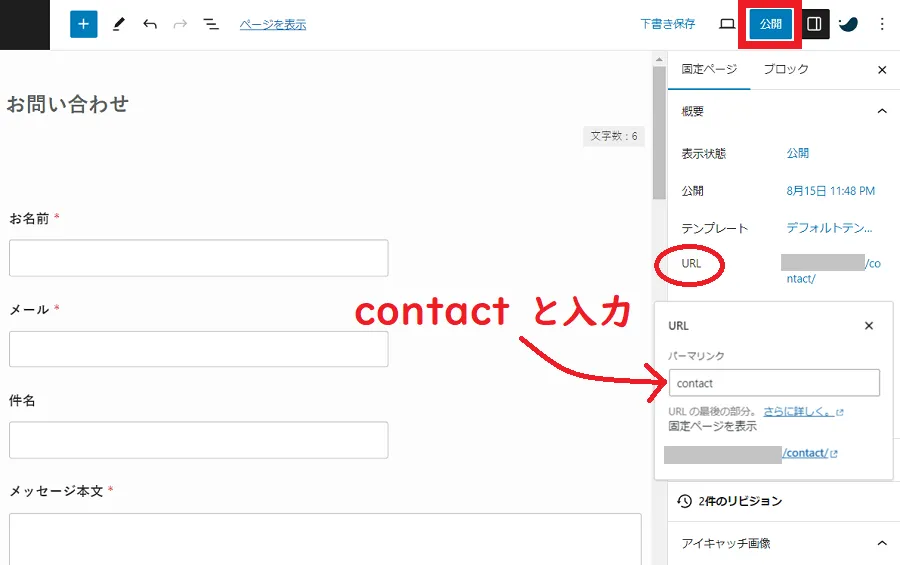
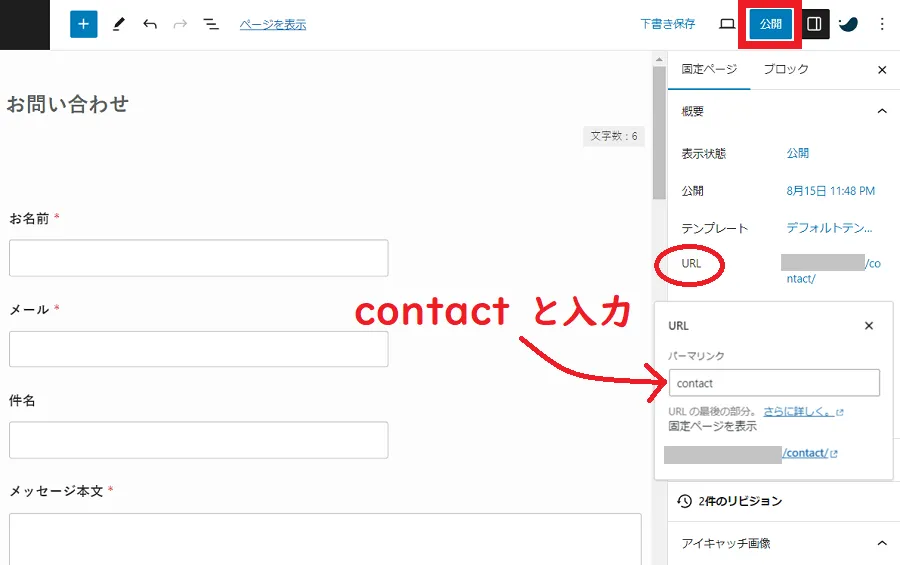
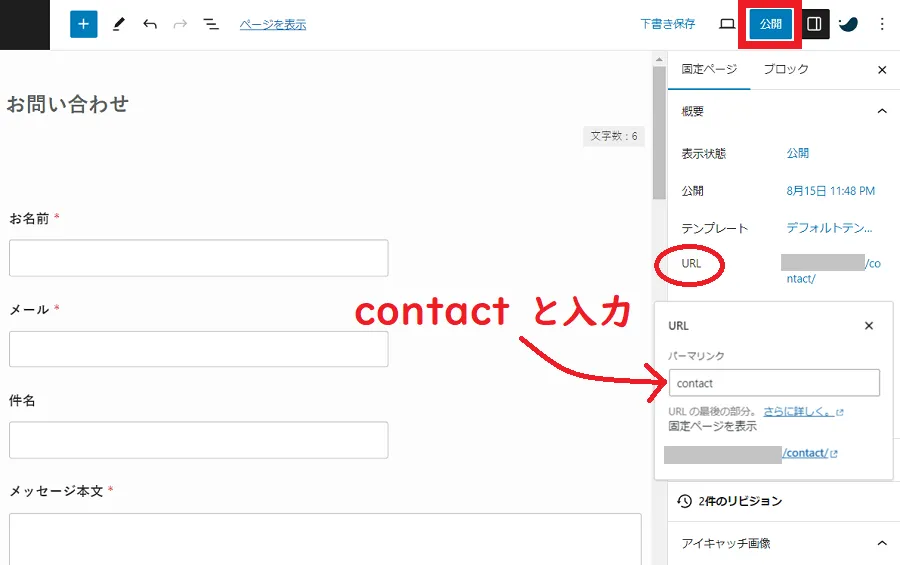
URL名を「contact」に変更し「公開」する


事前に作成:固定ページを作成→フォーム埋め込み
フォームを「埋め込む」
WPforms編集画面の右上にある「埋め込む」をクリックします。


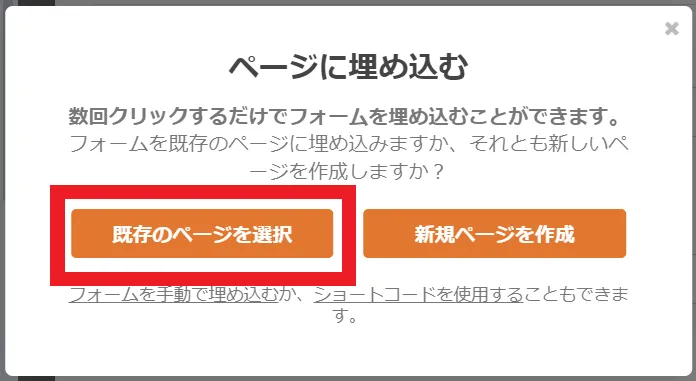
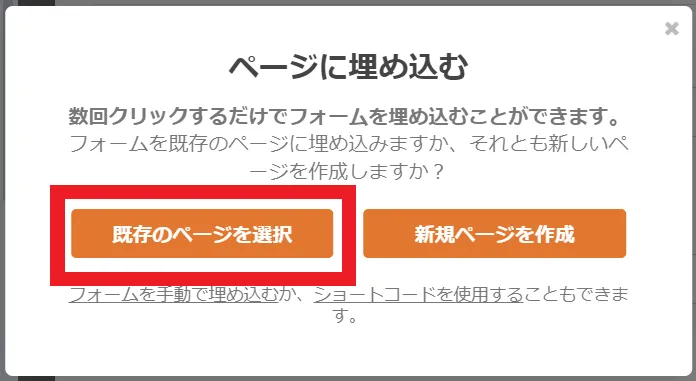
「既存のページを選択」をクリック
お問い合わせ用の固定ページを作成している場合は「既存のページを選択」をクリックします。


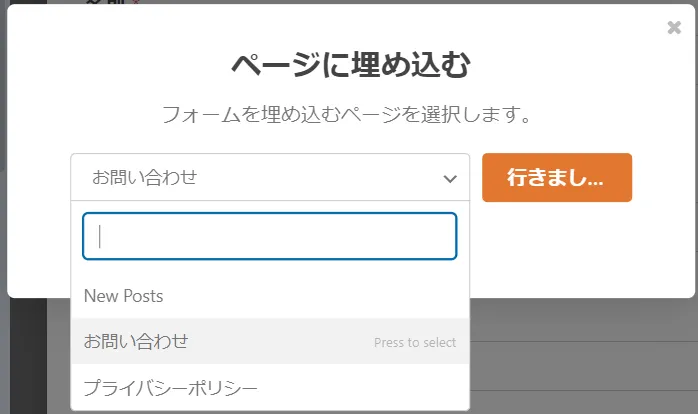
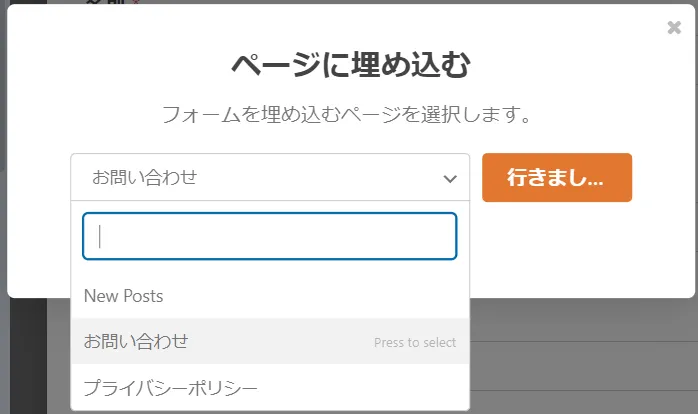
お問い合わせ用の固定ページを選択
フォームの埋め込み可能な固定ページが表示されます。
事前に作成した固定ページ(お問い合わせ)を選択し、「行きまし…」のボタンをクリック。


すると事前に作成した問い合わせフォームに移ります。
WPFormsブロックを検索し挿入
WordPress記事作成の編集画面左上「+」マークからブロック検索で「WPForms」を挿入します。


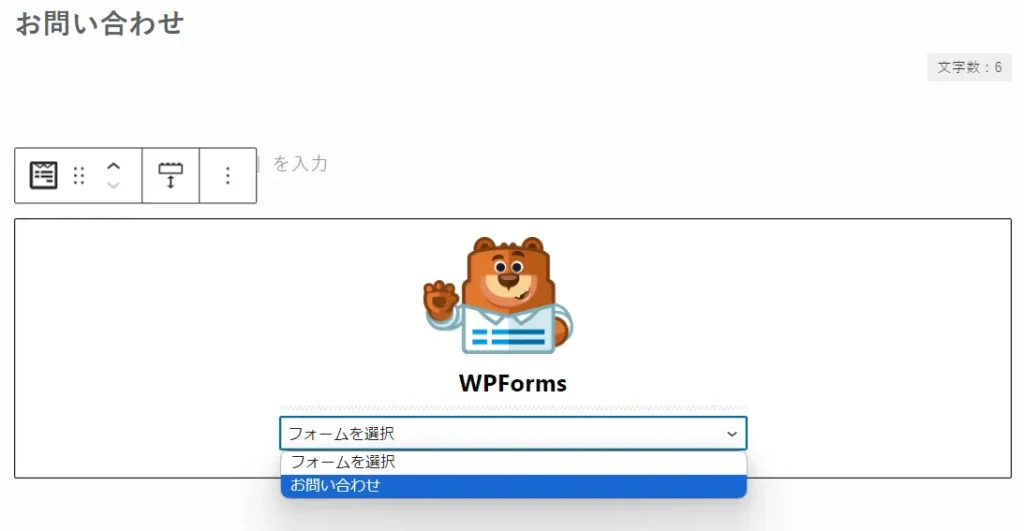
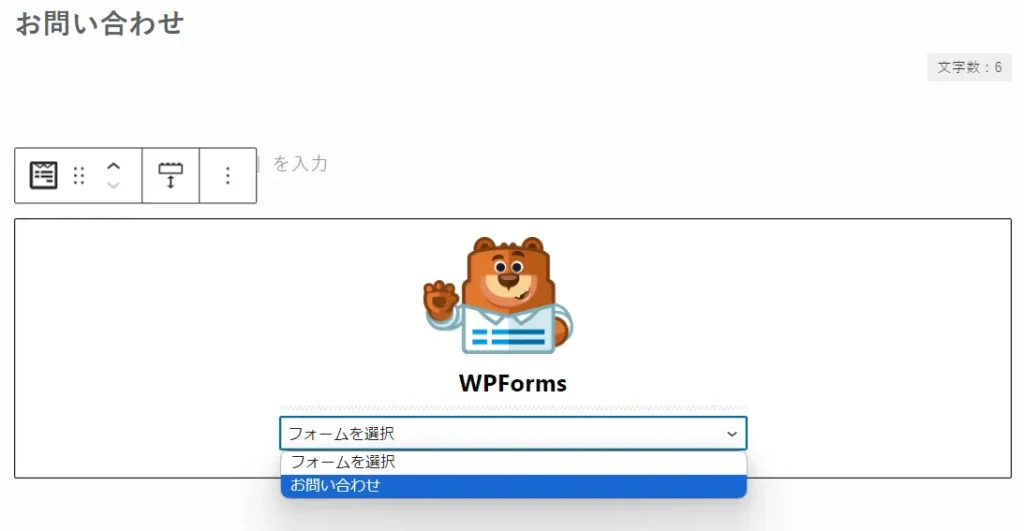
「お問い合わせ」フォームを選択する
「フォームを選択」から、先ほど作成した「お問い合わせ」を選びます。


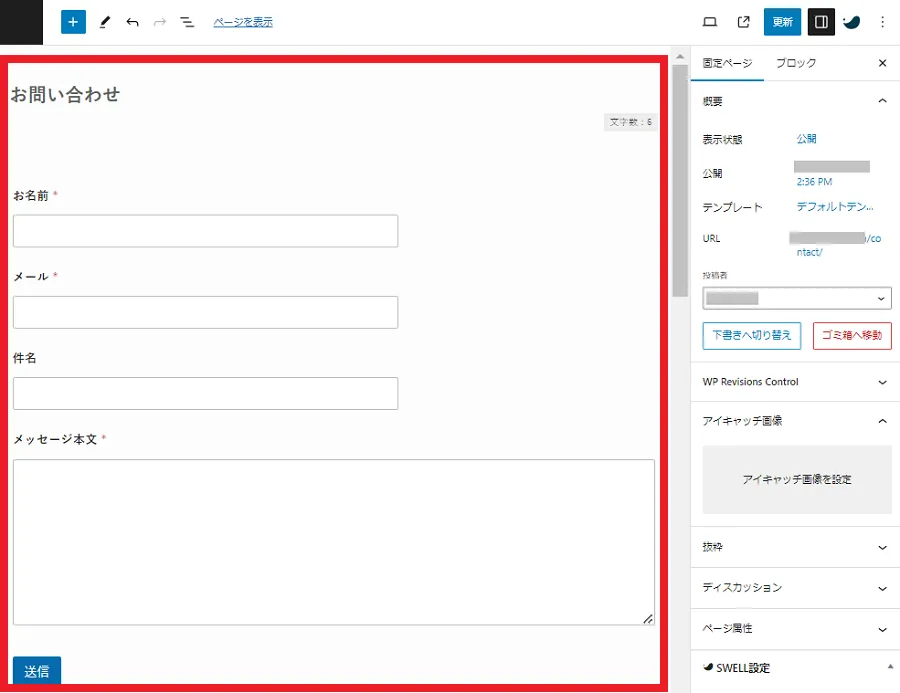
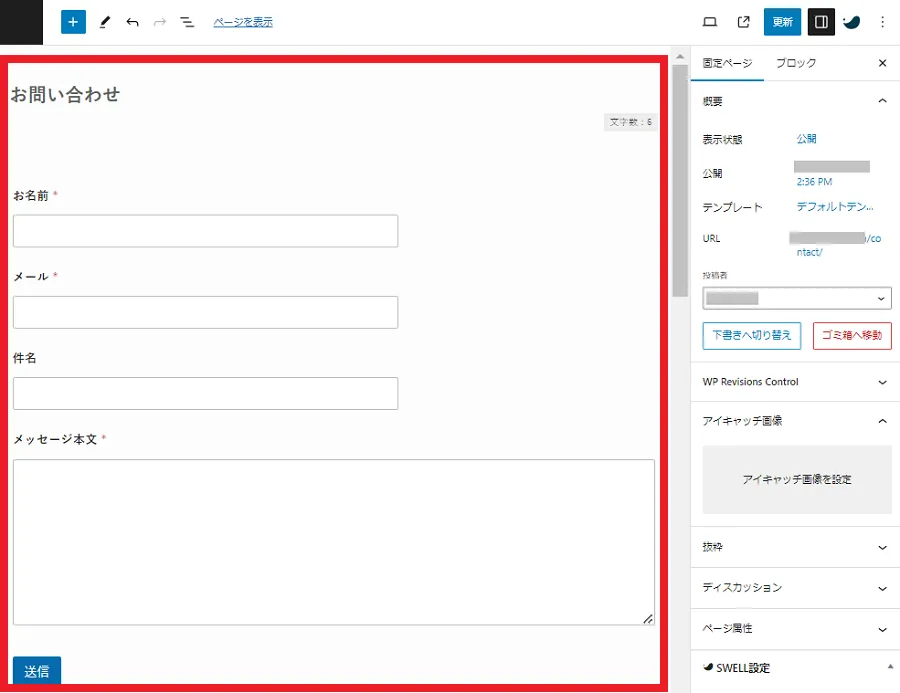
すると、先ほど作成したお問い合わせフォームが挿入されます。


お問い合わせページの「公開」
お問い合わせページのURLに間違いがなければ「公開」しましょう。
URLが日本語の「お問い合わせ」など、半角英数なっていなければ「contact」に変更し公開します。


※固定ページの作成方法は解説していません
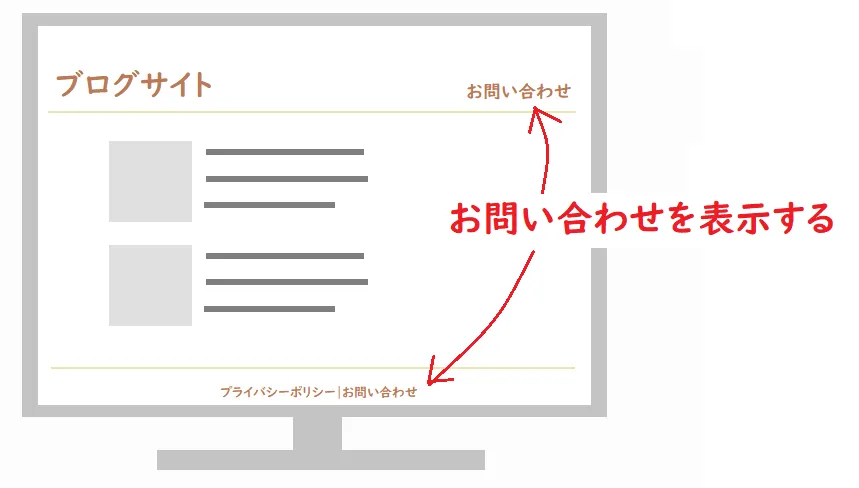
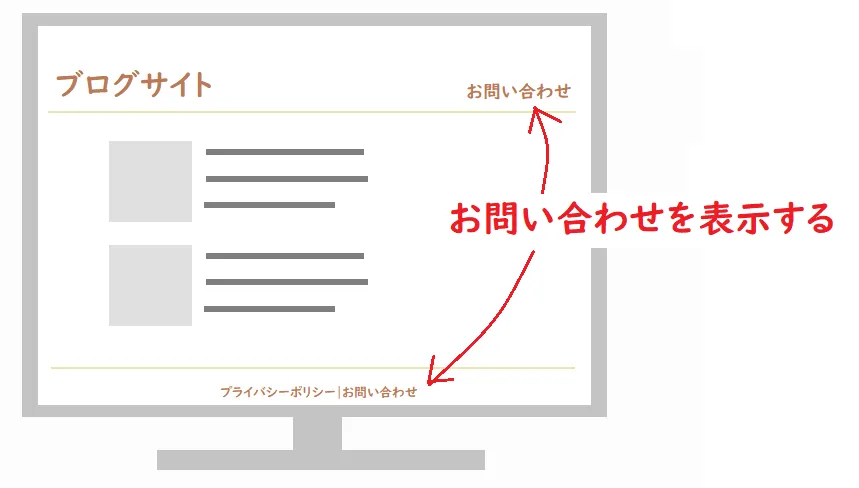
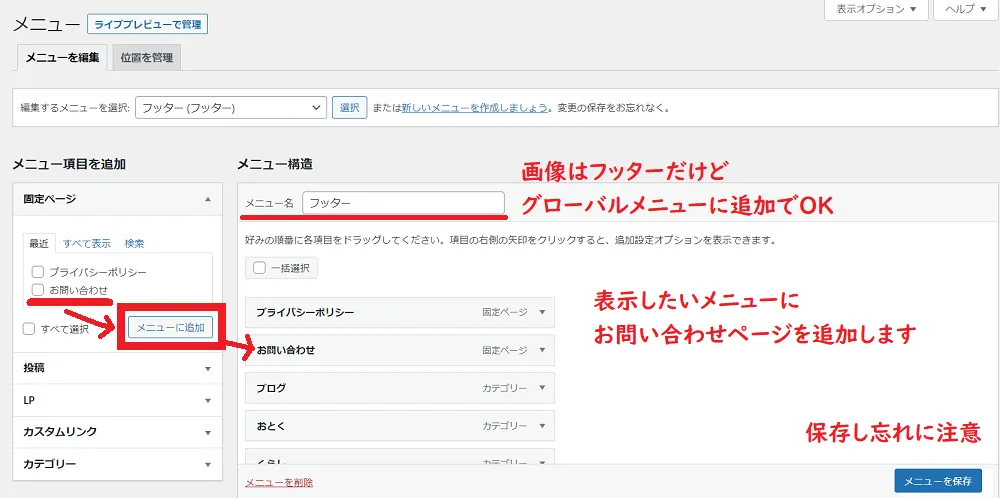
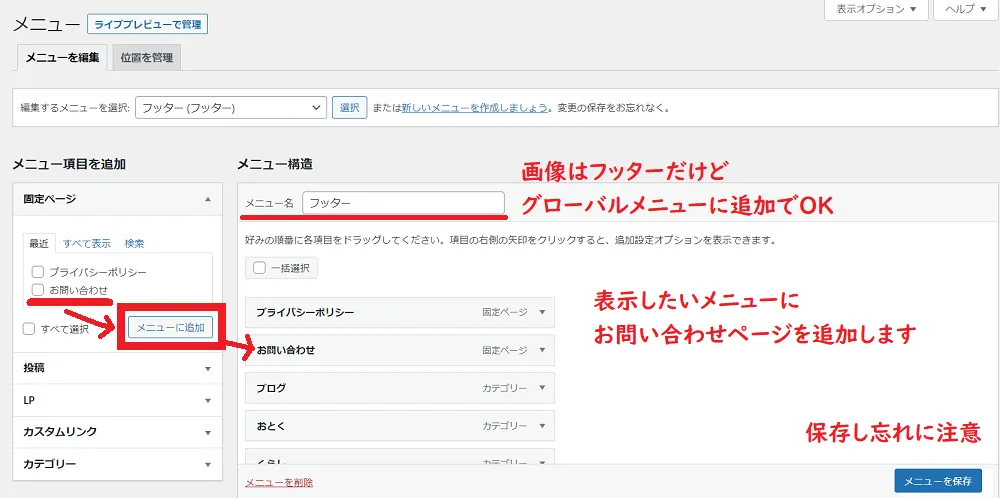
お問い合わせページを表示させよう


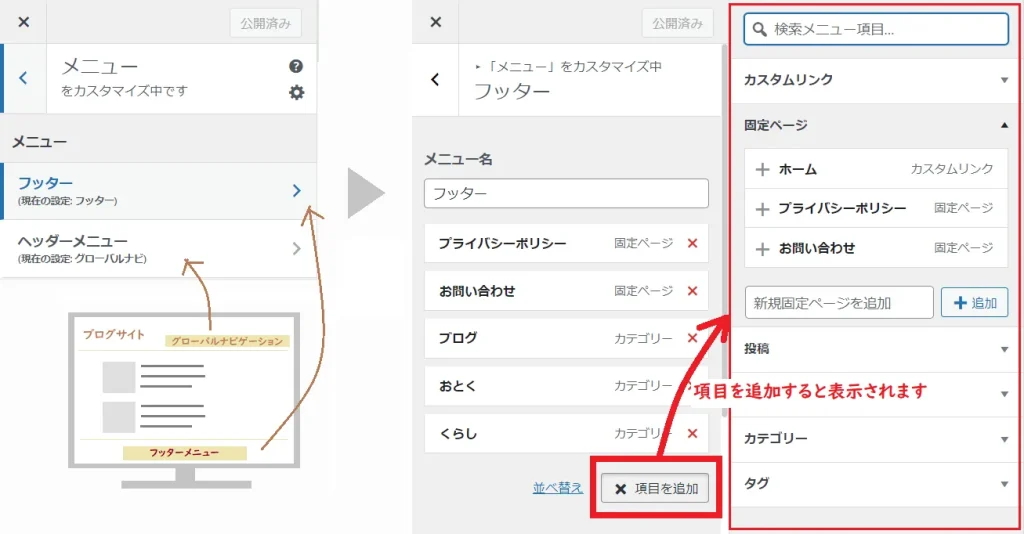
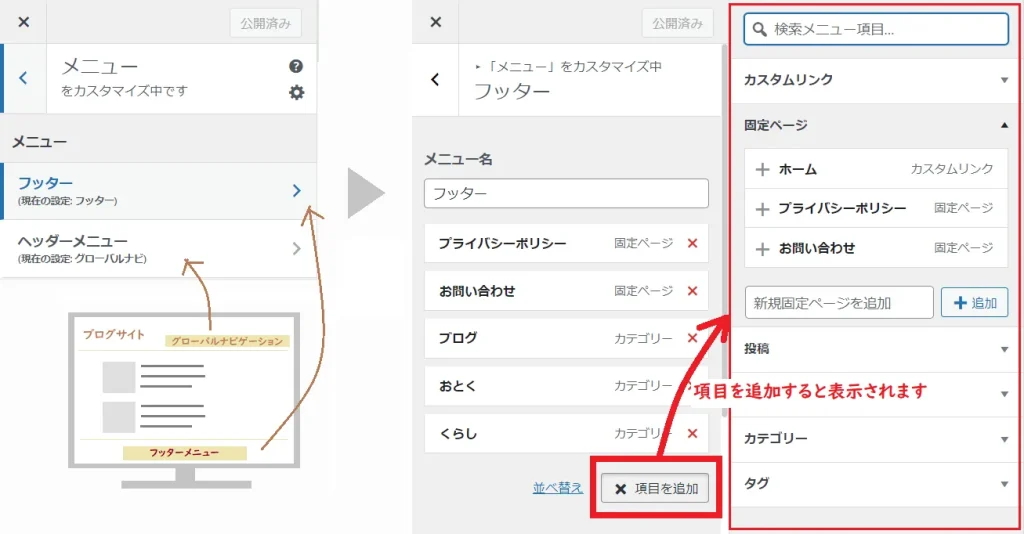
お問合せページができたら、サイト上部のヘッダーメニュー(グローバルナビゲーション)や下部のフッターメニューにお問合せを表示させます。
そしてメニューの編集方法は2パターン。
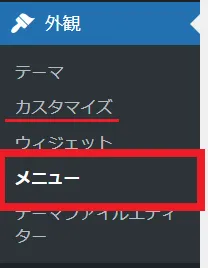
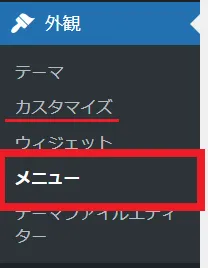
- 「外観」→「メニュー」から編集
- 「外観」→「カスタマイズ」→「メニュー」から編集
編集しやすい画面から設定しましょう。


「外観」→「メニュー」から編集


「外観」→「カスタマイズ」→「メニュー」から編集


設定したら公開しましょう!
テスト送信してみよう


公開されたお問合せページからテスト送信して確認してみましょう。
問い合わせをした「送信者」とブログ運営者「受信者」の両方のメールにテストメールが届けばOKです。


迷惑メールに振り分けられた場合の対応
通知設定で送信元メールアドレス(ブログ運営者側のアドレス)にエラーマークが表示されていたり、問い合わせメールが迷惑メールに振り分けられた場合の対応をしましょう。


対応方法は上の画像にも書かれていますが、
- 「WP Mail SMTP」プラグインを利用する
- 「独自ドメインのメールアドレス」を利用する
です。
当ブログは後者の「独自ドメインメールアドレスを取得し設定」したらエラーマークが消えました。



送受信のテスト送信はどちらも迷惑メールに振り分けられなかったよ
それでも新たにアドレスを取得したくない場合や念のために対策しておきたい方はWP Mail SMTPの設定を行ってください。
まとめ:WPFormsでお問い合わせフォーム作成方法
いかがだったでしょうか?
この記事ではContact Form by WPFormsでお問合せフォームを作成して公開するまでの流れを解説しました。
直感的に作ることができるプラグインだとしても、この記事をざっと見返して設定画像がたくさん表示されると疲れてしまいますよね?
次はセキュリティ対策のreCAPTCHA設定です。
できたらお問合せフォームを公開して早めに設定した方がスパムメール(迷惑メール)が届かなくて安心ですが、一度休憩という形ができるように記事をわけました。
まだ頑張れる!という方は続けてセキュリティ対策の設定をしてくださいね。
補足・Contact Form7→WPformsに変更した理由
WPformsの設定方法を解説していますが、実はもともとContact Form7でお問合せページを作成していました。
個人的な変更理由。
蛇足ですがよければどうぞ~
一個人の弱小ブログに過ぎない当ブログですが、どうかすると企業様からの営業DMが届きます。
興味があればという内容のものばかりと認識しているので返信したことがなかったのですが、
「これに返信したら本名が表示されるかも??」と思いました。
というのも、ブログのお問合せ用に作成したのに「名前」をフルネーム登録していたんです!



ブログ用に作った意味がない・・・
さらにもともと使っていたお問合せプラグイン「Contact Form7」では
- 送受信で確認
- 自動返信
- 通知設定



全くやってない!というか確認が必要な認識すらなかった!
さらに「こんなブログに問い合わせ来ないでしょ」って本気で思っていたので、返信方法の疑問すら浮かばず。
実際に問い合わせが届き
「いざ返信を!」→「はて?どうやって返信するんだろう?」
返信方法を調べていたらSWELLで推奨しているWPformsは
- 通知・自動返信ができる
- セキュリティ対策(お問合せのリキャプチャ設定が簡単にできる)
- プラグインの編集画面の見やすさ
- 直感的にお問合せが作れる
- お問合せページ(固定ページ)作成もスムーズ
という色々なメリットを発見!
変更した方が使い勝手が良さそうと感じ変更することにしました。










コメント